[토이프로젝트] 3편 : API 구현
[토이프로젝트] 3편 : API 구현
안녕하세요? 정리하는 개발자 워니즈입니다. 이번시간에는 지난 토이프로젝트에서 대한 실기능에 대해서 정리를 하고자 합니다. 주로 DynamoDB에 접근을 해서 데이터를 조작하는 API들에 대해서 소개를 하고자 합니다. AWS에서는 정말 손쉽게 기능구현을 하도록 서비스를 만들어둔거 같습니다 .

크게는 기능적으로 3가지에 대해서 정리를 할예정입니다.
- 도서 / 예약 목록 가져오기
- 도서 예약 처리
- 도서 반납 처리
사실 기능적으로는 엄청 간단한 기능입니다.하지만, 실질적으로 람다에서 다이나모DB를 어떻게 접근하느지에 대해서 정리를 해보도록 하겠습니다.
1. cloud9을 통한 Lambda 제어
람다를 사용하다가 보면, 부딪히게 되는 문제가 있습니다. nodemodule을 압축해서 올려야 하는 문제가 있는데, 로컬에서는 잘 돌아간다고 해도 실제로 모듈을 압축해서 올리면 동작하지 않는 문제들도 있었습니다 .
이런부분을 손쉽게 해결할 수 있는 부분이 바로 AWS에서 제공하는 IDE를 활용하는 것입니다. 실행하게 되면, CloudFormation을 통해서 EC2를 생성하게 됩니다. 별다른 방화벽 오픈도 없이 바로 작업이 가능해집니다 .
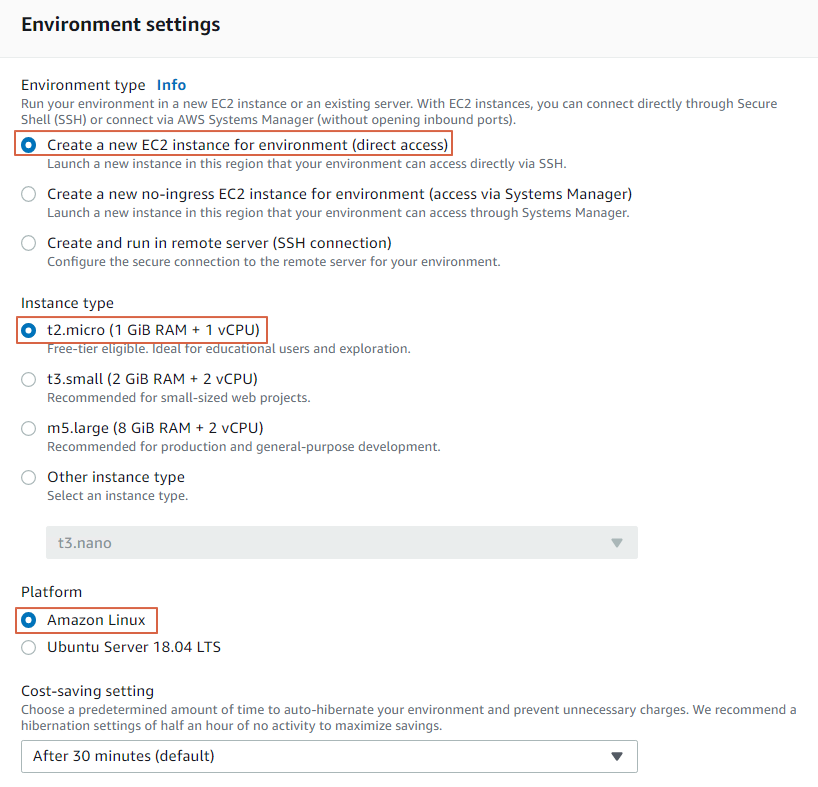
- 실행하기
- [AWS] > [Cloud9] 에 접속을 합니다.
- [Create environment]를 선택합니다.
- Name environment의 Name을 임의로 지정합니다. Description은 아무거나 입력해도 됩니다.
- [Create enviroment]를 선택하여 최종 생성합니다.
그 외 나머지 설정들은 Default로 셋팅을 하면됩니다 .

사실 여기서부터는 terminal에 접속한 형태대로 작업을 하시면 됩니다.
- 화면 오른쪽 위 메뉴 중
AWS Resources를 선택합니다. - Lambda(us-east-1)/
Remote Functions목록의{임의의 function}를Import합니다. -
불러온 람다 함수로 접근하기 위해 터미널(Terminal)을 이용합니다.(
package.json을 생성하고 dynamodb-doc 모듈을 설치합니다.)
$ cd getbook$ npm init -y$ npm i dynamodb-doc
index.js을 아래 코드와 같이 수정합니다.
//모듈 선언.
const doc = require('dynamodb-doc');
const dynamo = new doc.DynamoDB();
exports.handler = (event, context, callback) => {
const payload = {
TableName: 'book'
}
dynamo.scan(payload, (err, data) => {
callback(null, {
'statusCode': 200,
'headers': {'Content-Type': 'application/json; charset=UTF-8', 'access-control-allow-origin': '*'},
'body': JSON.stringify(data)
});
});
};
- 작성한 람다 함수를 버전으로 배포합니다.
- Lambda(us-east-1)/
Local Functions목록의getbook를Deploy합니다.
- Lambda(us-east-1)/
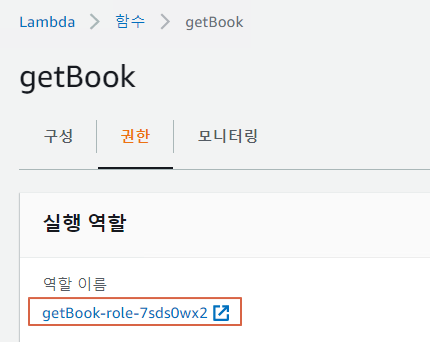
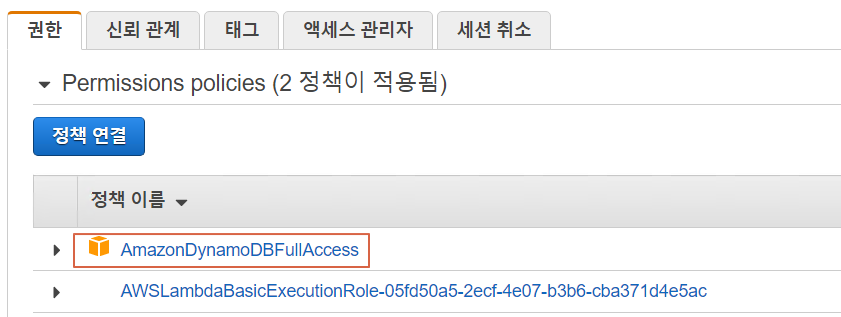
2. lambda 권한 부여
람다를 초기에 생성하게 되면, 임의의 역할이 부여 됩니다. 해당 역할 그룹에 접속한 후, Dynamodb에 대한 fullacces권한을 부여합니다.


3. api gateway 연결
lambda function 들이 모두 만들어졌기에(위의 작업에서 목록조회, 반납, 대여 기능을 모두 완료 한 뒤) 앞에 gateway를 통해서 연결을 지어주면, 이 관문을 모두 통과해서 작업을 수행하게 됩니다.
Amazon API Gateway는 고객이 API Gateway에서 사용할 수 있는 REST API보다 최대 71% 저렴한 고성능 RESTful API를 신속하게 구축할 수 있도록 HTTP API를 발표했습니다. HTTP API는 AWS Lambda 함수 또는 HTTP 백엔드로 프록시를 통해 전송하는 API를 구축하는 데 최적화되어 서버리스 워크로드에 적합합니다.
위의 내용은 2019년 12월 경에 발표된 내용이다. API Gateway를 들어가보면, HTTP API가 신설 되어있습니다. 필자가 구축한 내용처럼 간단하게 http만으로 통신을 하도록 구현해두면, 손쉽게 구축할 수 있는 타입으로 나와있습니다.
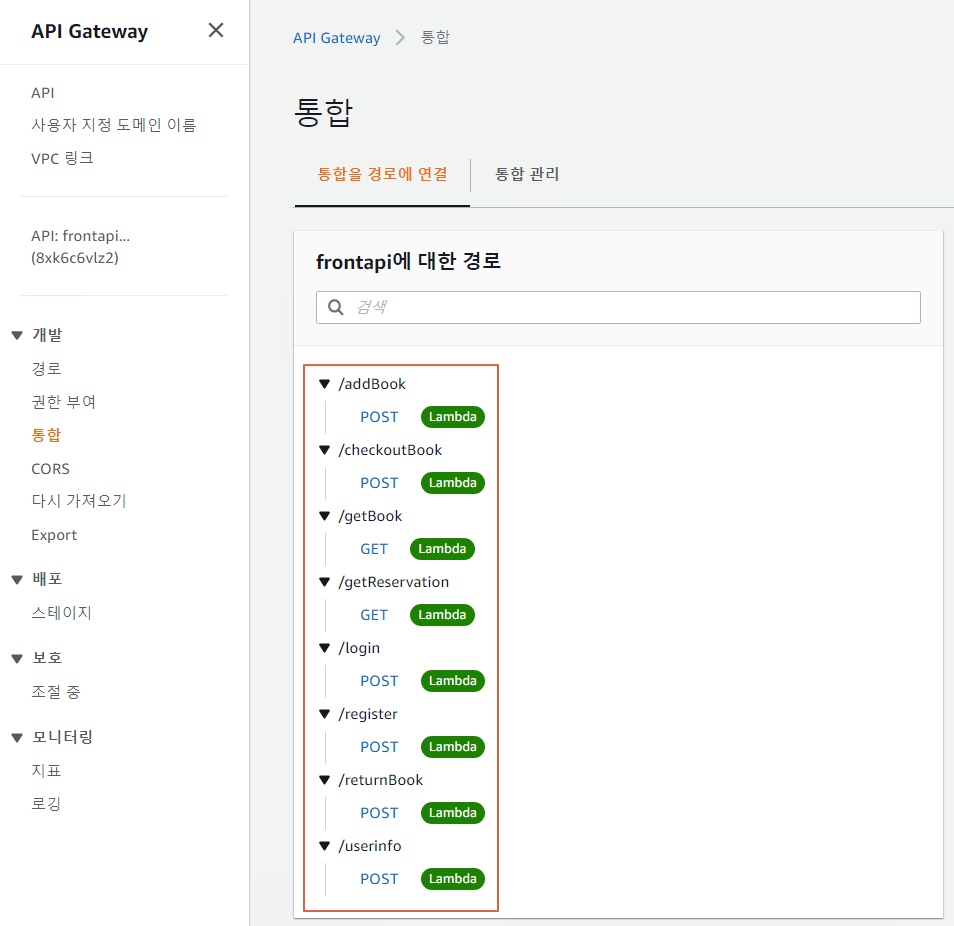
실제로 생성하게 된 후, [개발] > [통합] 부분에 들어가면 경로 라우팅이 가능하게 셋팅을 할 수 있습니다.

위와 같이 셋팅을 하게 되면, API gateway 도메인을 통해서 들어오는 하위 URI들에 대해서는 뒷단에 Lambda를 연결해서 결과를 return 합니다. 손쉽게 lamda들을 apigateway를 통해서 연결을 지어줬고, 바로 appliication에서 사용할 수 있도록 연결해두었습니다.
4. 마치며…
이번시간에는 API영역을 어떻게 구현하는지 lambda + apigateway + dynamodb에 대해서 정리를 해보았습니다. 상세한 소스 구현단계가 아니라 어떤식의 흐름으로 연결되는지를 정리하다보니 내용이 많이 간소화 되어있습니다. 소스의 정확한 내용은 워니즈 깃헙 : 람다 예제에서 확인 할 수 있습니다.
