[토이프로젝트] 1편 : 간단한 게시판 만들기
[토이프로젝트] 1편 : 간단한 게시판 만들기
안녕하세요? 정리하는 개발자 워니즈입니다. 이번시간에는 간단한 토이프로젝트 만들어보기라는 주제로 글을 연재해볼까 합니다. 필자가 속한 부서에서 작은 도서관 이라는 개념으로 도서를 대여하고 있는데, 그동안은 모든것을 수기로 작성을 해왔었습니다.
필자도 매번 책을 빌릴 때면, 기록하는 것이 너무나 귀찮았었고, 특히 이력관리가 정확하게 되지 않다보니, 누가 어떤 책을 빌려갔는지가 정확하게 추적이 되지 않았습니다.
그래서 이번에는 간단하게 0원으로 운영하는 서버리스 어플리케이션 을 구축하여 작게나마 도움이 되도록 해보았습니다.
지난 글은 아래를 참고 부탁드립니다.
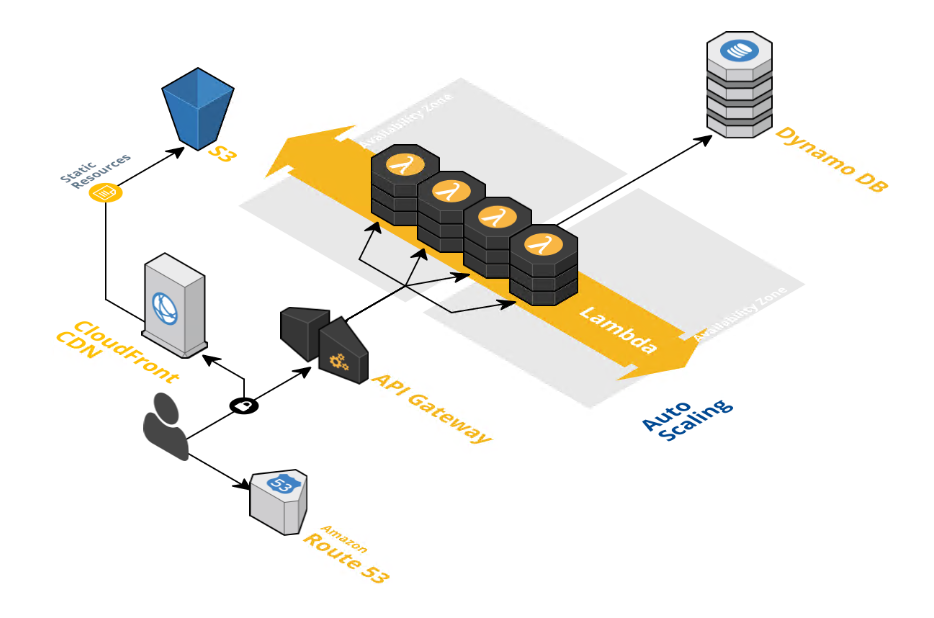
1. 아키텍처

정말 심플그자체입니다.
- S3
- API GW + Lambda
- Dynamodb
크게는 위와 같이 3개의 구획으로 나위어져 있습니다.
S3에서는 front-end 소스로부터 빌드된 static한 파일들이 올라갑니다. (idnex.html + build js ..)
API GW + Lambda 에서능 화면에 출력할 데이터를 가져오고 혹은 데이터를 수정하는 역할을 합니다.
Dynamodb 는 데이터원천이 적제되는 Database 입니다.
위와같은 아키텍처를 서버리스 구성시에 굉장히 많이 사용하긴 합니다.
2. 기획
사실 기획이라는게 필요하나 싶을정도로 간단한 어플리케이션을 구축하는 프로젝입니다. 어떻게보면 게시판류의 기능이라고 볼 수 도 있습니다.
전체적인 페이지는
- 로그인
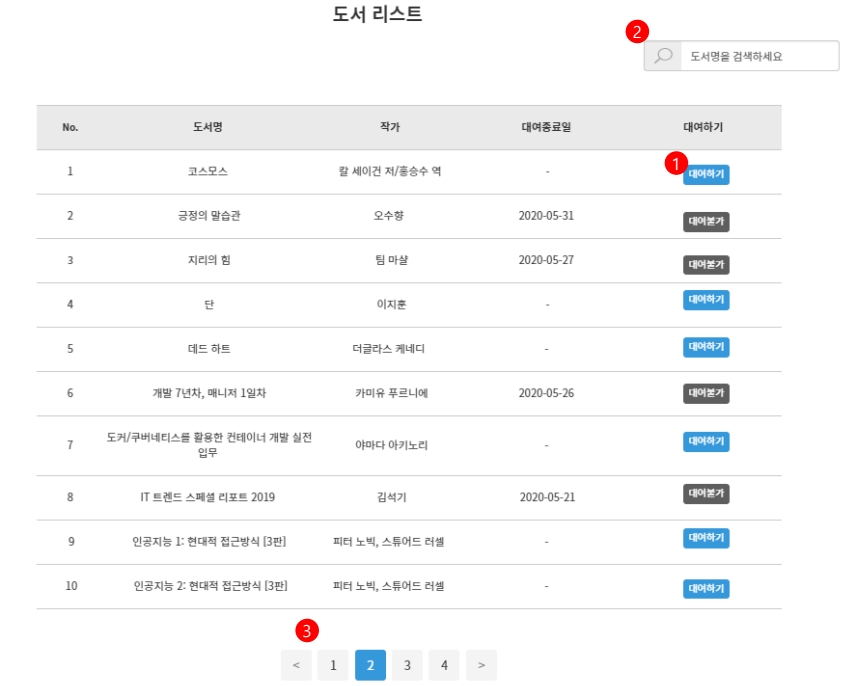
- 도서 리스트 페이지
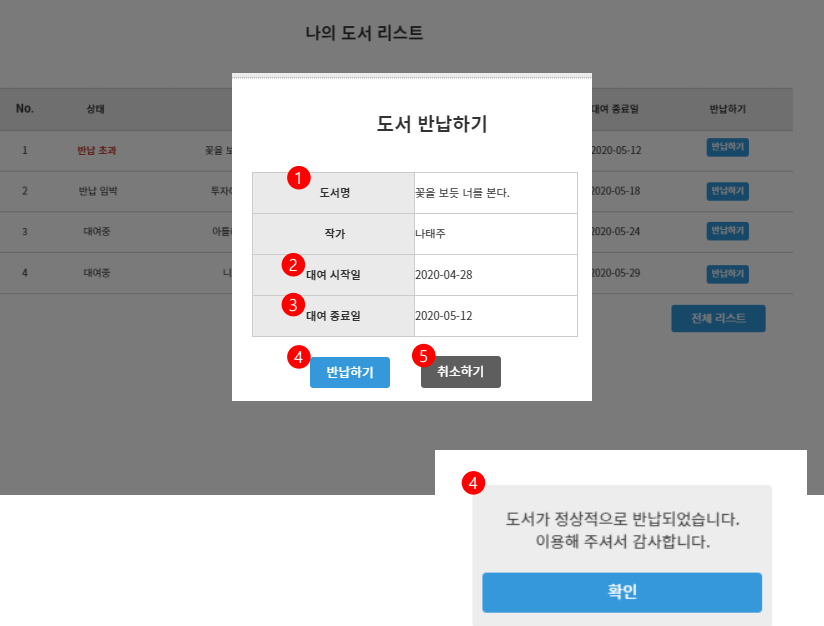
- 나의 도서 예약 페이지
로 크게 3가지 페이지로 구성이 되어있고,


요소의 기능은
- 로그인 / 로그아웃 / 회원가입 기능
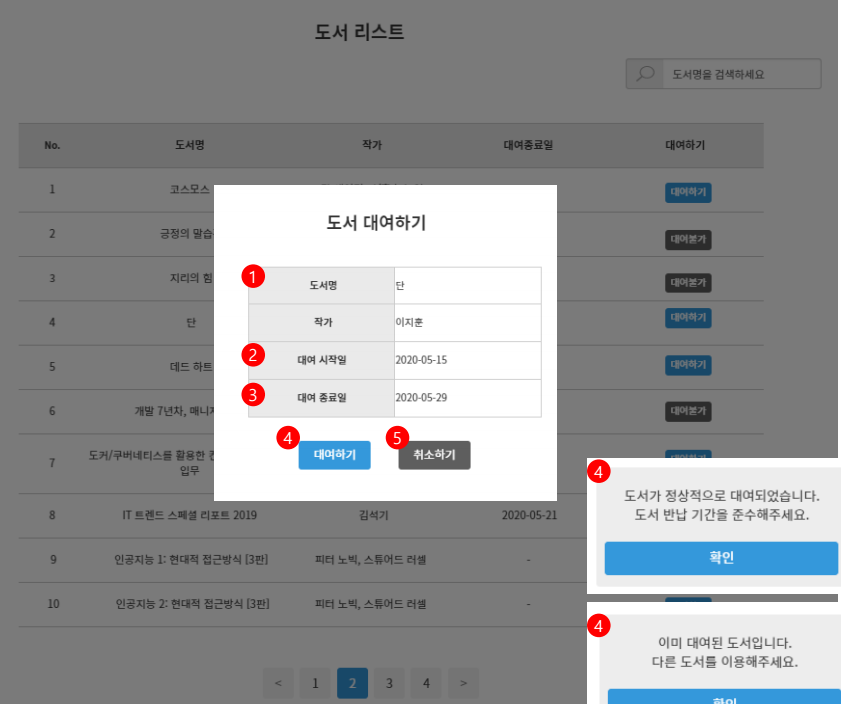
- 도서 예약 기능
- 도서 반납 기능
- 페이징 기능
으로 구분 되어있습니다.


로그인 기능은 어디서나 볼 수 있으므로 첨부 하지 않았습니다.
3. 설계
설계는 크게 아래와 같이 2부분에 대해서 진행을 했습니다.
- DynamoDB 테이블 설계
- API 스펙 설계
위와 같이 생각을 하고 간단하게 다음과 같이 진행했습니다.
[DB 설계]
- User
{
"email": "[email protected]",
"name": "wonizz",
"password": "vMLhwE7ZamUj1dwF+bSauQ==" // 패스워드 암호화
}
- Book
{
"duedate": "2020-06-09",
"reservationYN": "N", //y 예약가능 , N 불가
"title": "쿠버네티스패턴",
"author" : "안승규"
}
- Rental
{
"rentalno" : 1111
"booktitle": "쿠버네티스패턴",
"duedate": "2020-05-14",
"email": "[email protected]",
"rsrvdate": "2020-05-24"
"rental_compdate" : "2020-05-28"
}
[API 스펙 설계]
http api 설계 원칙은 따로 정의된것은 없고, 각 프로젝트마다 상황에 맞춰서 진행을 하면됩니다.
아래의 내용처럼 여러가지 가능한 설계 원칙을 세우고 수행을 하는 것이 좋습니다.
규칙이 없다면, 통상적인 설계 작업에 따라 진행합니다. 필자는 다음과 같이 진행했습니다.
- 로그인
//login : 로그인 API
[request parameter]
{
"email": "[email protected]",
"password": "1231"
}
[response] - 200 / 정상 로그인
{
"user": {
"id": "[email protected]",
"name": "wonizz",
"token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpZCI6InNrZGkua2ltQHNhbXN1bmcuY29tIiwibmFtZSI6Iuq5gOyEoOyasCIsImlhdCI6MTU5MDcyODcxMiwiZXhwIjoxNTkwNzMwNTEyLCJpc3MiOiJnZXRfdG9rZW5fY29udHJvbGxlciJ9.TL2TafWc9ivw5ZDqObwU49rjJf5X1JnneZ0GohGa7VU"
}
}
[response] - 400 / parameter missed
{
"message": "required parameter is missed"
}
[response] - 500
{
"message": "Internal Server Error"
}
예제 : https://8xk6c6vlz2.execute-api.ap-northeast-2.amazonaws.com/login
- 유저 등록
//register : 유저 등록 API
{
"email": "[email protected]",
"name": "dlehddnjs",
"password": "1234"
}
[response] - 200 / 정상 유저 등록
{
"user": {
"email": "[email protected]",
"username": "dlehddnjs",
"token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpZCI6InRlc3QyMjFAdGVzdC5jb20iLCJpYXQiOjE1OTA3Mjg4NzgsImV4cCI6MTU5MDczMDY3OCwiaXNzIjoiZ2V0X3Rva2VuX2NvbnRyb2xsZXIifQ.5snUeOV6zzr7_RwuSC6gQeFi1NBImjkXaXF_WGCTgvw"
}
}
[response] - 400 / parameter missed
{
"message": "required parameter is missed"
}
[response] - 500
{
"message": "Internal Server Error"
}
예제 : https://8xk6c6vlz2.execute-api.ap-northeast-2.amazonaws.com/register
- 유저 정보 조회(JWT 토큰 방식)
//userinfo : 토큰값 유효성 검증
{
"token": "eyJhbiOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpZCI6InRlc3QyMjFAdGVzdC5jb20iLCJuYW1lIjoiZGRkZGRkMTExMjIiLCJpYXQiOjE1OTAyMTM0MTAsImV4cCI6MTU5MDIxNTIxMCwiaXNzIjoiZ2V0X3Rva2VuX2NvbnRyb2xsZXIifQ.1-wekORpzeMtkC3SHJ2ZkrvnrFkwD_JgyjMKm4hn7ZE"
}
[response] - 200 / 정상 토근
{
"user": {
"id": "[email protected]",
"iat": 1590728878,
"exp": 1590730678,
"iss": "get_token_controller"
}
}
[response] - 400 / parameter missed
{
"message": "required parameter is missed"
}
[response] - 401 / unauthorized
{
"message": "invalid token"
}
[response] - 500
{
"message": "Internal Server Error"
}
예제 : https://8xk6c6vlz2.execute-api.ap-northeast-2.amazonaws.com/userinfo
이외에
- 도서 리스트 / 나의 대출 예약 리스트
- 대출 / 반납
관련한 API 들이 있습니다.
4. 개발
개발기술 요소에는 다음의 다음과 같이 생각했습니다
- Font-end : React + Redux

- Back-end : Node.js + Dynamodb

필자의 블로그에는 해당 기술요소에 대한 설명이 간단하게 되어있습니다. 다만 이번에 새로이 DynamoDB를 사용해보면서, api를 어떤 식으로 만들어야되는지 고민을 하고 작성해보는 시간을 갖을 수 있었습니다.
각 람다 API는 다음의 기록해두었습니다.
API 기능들에 대해서는 얼추 완성이 되어있고, 다음의 URL로 호출을 하면 됩니다.
5. 테스트
아직 프론트엔드가 완성이 되지 않아서, 테스트를 진행하고 있지는 못합니다. 다만, 이번에 작성하면서 동시에 TDD를 도입해볼까 생각중입니다. 테스트 코드까지 같이 작성하여, 내가 작성한 코드가 운영으로 반영되기 이전에 테스트 코드를 통해서 정상동작에 대한 여부를 체크하도록 해보려고 합니다.
주로 많이 사용하는 것이 mocha, jest, jasmine 등이 있는 것 같습니다. 다음시간에 좀더 학습을 하고 같이 병행을 해볼까 합니다.
6. 마치며..
이번에는 간단하게 토이프로젝트를 기획해보고, 구상한대로 바로바로 구현을 해보면서 마치 장난감을 갖고 놀듯 만들어 볼 생각입니다. 아직은 Back-end 위주로 완성을 하는 단계이고, 좀더 구체화된 소스코드나 화면개발이 완료되면 그때 그때 정리해서 포스팅 하도록 하겠습니다.
이번 포스팅은 전체적인 아웃라인에 해당하는 내용으로 각 단계에 맞춰서 다른 프로젝트를 가더라도 진행을 해보면 좋을것 같습니다.

0원 운영이 가능한가요? 궁금합니다! ㅎㅎ
1인 프로젝트로 수행하는것은 0원 운영이 가능하겠지만 시스템 규모가 커지고 트래픽도 늘어나게 되면, 자연스럽게 서버를 증설하고 여러가지 고려를 하게 되기때문에 어쩔 수 없이 비용이 들어갑니다.
0원이라는것도 결국 1년의 프리티어 기간이고, 이 기간을 넘어서면 비용이 발생합니다. ㅎㅎ