[Kubernetes] Helm Chartmuseum 사용법
[Kubernetes] Helm Chartmuseum 사용법
안녕하세요? 정리하는 개발자 워니즈입니다. 이번시간에는 Helm 챠트를 어떤식으로 패키징하고 repo를 지정하여 배포를 하는지 정리해보도록 하겠습니다.
지난 글들은 아래를 참고 해주시면 됩니다.
- 쿠버네티스 1편 : 설치 가이드
- 쿠버네티스 2편 : pod
- 쿠버네티스 3편 : service
- 쿠버네티스 4편 : deployment
- 쿠버네티스 5편 : pod 설정
- 쿠버네티스 6편 : 배포 전략
- 쿠버네티스 7편 : volume
- 쿠버네티스 8편 : daemonset
- 쿠버네티스 9편 : 테라폼을 통한 클러스터 구성
- 쿠버네티스 10편 : eks에서 volume 사용하기
- 쿠버네티스 11편 : helm
- 쿠버네티스 12편 : helm chart template
- 쿠버네티스 13편 : helm deploy
- 쿠버네티스 14편 : fluentd를 통한 log수집
- 쿠버네티스 15편 : chartmuseum
- 쿠버네티스 16편 : 배포툴(ArgoCD 설치방법/사용법)
- 쿠버네티스 17편 : 배포툴(ArgoCD 구성/알람)
- 쿠버네티스 18편 : 쿠버네티스 Autoscailing
- 쿠버네티스 19편 : 쿠버네티스 로깅 아키텍처
챠트까지는 생성을 하고 작성하는데 큰 무리가 없었는데, 이것을 패키징해서 어떻게 관리를 할 수 있을까 생각해보았습니다.

챠트뮤지엄은 Go언어로 작성된 오픈소스 Helm Chart Repository 서버입니다. 클라우드 스토리지를 Backend로 지원을 합니다. (Google Cloud Storate, Amazon S3, Microsoft Azure Blob Storage 등등)
1. 설치 방법
Chartmuseum은 다양한 플랫폼에서 제공되는 Helm Chart Repository로 쉽게 설치 및 조작이 가능합니다. 필자 같은 경우는 EKS를 구성해두고, CLI서버(kubectl command 호출 서버)에서 직접 Helm과 Tiller를 설치한 뒤, 이어서 Chartmuseum을 설치했습니다.
여기서 2가지 방식이 존재하는데
- 직접 설치를 하는 경우,
$ curl -LO https://s3.amazonaws.com/chartmuseum/release/latest/bin/linux/amd64/chartmuseum
$ chmod +x chartmuseum
$ ./chartmuseum --version
설치가 완료되면, Chartmuseum을 기동해야합니다 .
./chartmuseum --debug --port=8080 \
--storage=amazon \
--storage-amazon-bucket=dcom-k8s-helm-chart \
--storage-amazon-prefix= \
--storage-amazon-region=ap-northeast-2
- port
- aws bucket
- region
위의 내용을 셋팅해줍니다.
- Docker를 활용하여 설치를 하는 경우,
docker run -d -it \
-p 8080:8080 \
-e DEBUG=1 \
-e STORAGE="amazon" \
-e STORAGE_AMAZON_BUCKET="dcom-k8s-helm-chart" \
-e STORAGE_AMAZON_PREFIX="" \
-e STORAGE_AMAZON_REGION="ap-northeast-2" \
-v ~/.aws:/home/chartmuseum/.aws:ro \
chartmuseum/chartmuseum:latest
Docker는 훨씬 간편하게 설치 및 기동이 가능합니다. 필자는 Docker를 활용해서 설치를 진행했습니다.
- 접속 테스트
설치가 완료된 후, http://{HOST}:8080 로 접속을 하게 되면 아래와 같은 화면이 노출됩니다

2. Chartmuseum 사용법
이제 Chart에 대한 repository를 직접 만들었습니다. 이제 준비되어있는 Chart를 패키징하고 뮤지엄으로 add를 하면 됩니다.
- Helm 클라이언트에 저장소 추가하기
$ helm repo add chartmuseum http://localhost:8080
해당 host에 8080으로 기동했기 때문에 localhost로 등록을 해주고, chartmuseum이라는 이름을 명시하여 등록을 완료했습니다.
- Chart 패키징
//helmchart가 작성되어있는 폴더 안으로 들어옵니다.
├── Chart.yaml
├── templates
│ ├── deployment_helm.yml
│ └── service_helm.yml
└── values.yaml
//chart를 패키징하는 명령어를 수행합니다.
$ helm package ./
Successfully packaged chart and saved it to: /root/helm/chart/DEV_AUTHOR_Web/DEV_AUTHOR_Web-0.1.1.tgz
//tgz 파일이 생성된 것이 보입니다.
├── Chart.yaml
├── DEV_AUTHOR_Web-0.1.1.tgz
├── templates
│ ├── deployment_helm.yml
│ └── service_helm.yml
└── values.yaml
위와 같은 순서로 패키징이 진행이 됩니다.
- Chartmuseum에 업로드
// 이제, curl 명령어를 통해서 Package되어있는 내용을 Chartmuseum에 등록하여 봅니다.
$ curl --data-binary "@DEV_AUTHOR_Web-0.1.1.tgz" http://localhost:8080/api/charts
// helm repo에 대한 변경사항을 update해줍니다.
$ helm repo update
Hang tight while we grab the latest from your chart repositories...
...Skip local chart repository
...Successfully got an update from the "chartmuseum" chart repository
...Successfully got an update from the "stable" chart repository
Update Complete. ⎈ Happy Helming!⎈
//이후에 검색을 해보면, chartmuseum repo에 정상적으로 등록이 된것을 확인할 수 있습니다.
$ helm search chartmuseum
NAME CHART VERSION APP VERSION DESCRIPTION chartmuseum/dev_author_web 0.1.1 1.0 A Helm chart for AEM
- Backend Storage

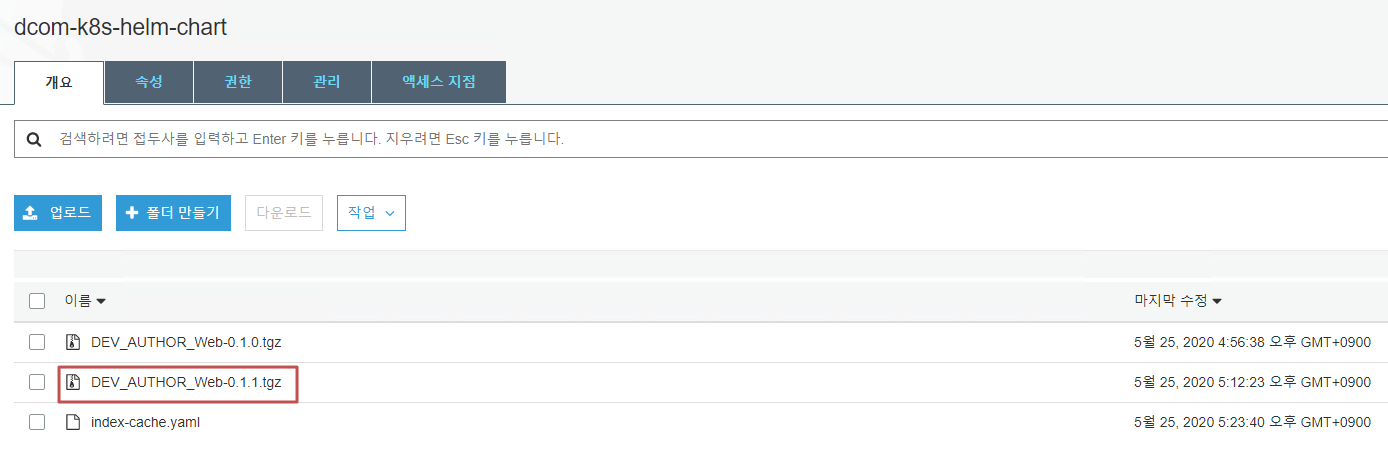
S3 에도 정상적으로 tgz 파일이 업로드 되어있는 것을 볼 수 있습니다.
S3에서 index-cache.yaml 이라는 파일이 있습니다. 이 파일은 저장소에 보관되어 있는 Helm 챠트의 메타데이터를 보관하고 있습니다. 저장되어 있는 챠트의 목록, 이름, 다이제스트 등이 출력됩니다.
3. Chartmuseum으로부터 Helm Deploy
이제 Helm repo에 패키지를 정상적으로 등록하였습니다. 이제 repo로부터 패키징된 chart를 fetch받고, install하는 과정이 남아있습니다.
//chartmuseum repo에 DEV_AUTHOR_Web라는 이름의 Chart를 설치하라는 명령입니다.
$ helm install chartmuseum/DEV_AUTHOR_Web
$ helm list
dev-author-web 11 Mon May 25 19:21:56 2020 DEPLOYED dev-author-web-0.1.0 1.0 dev-web
정상적으로 Deploy까지 완료 되었습니다.
4. 마치며…
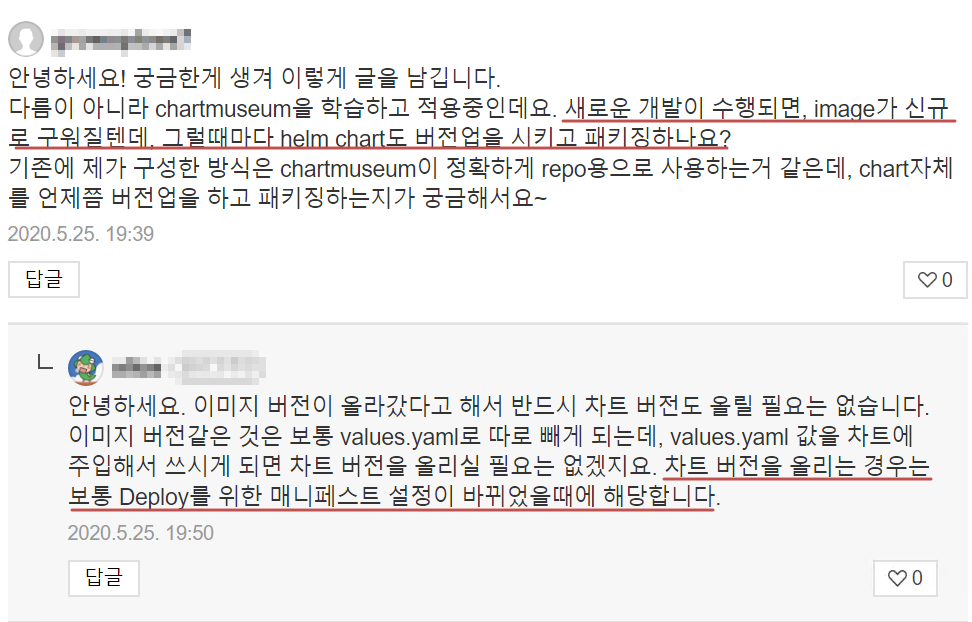
챠트뮤지엄은 쉽게 이야기하면 Helm Chart에 대한 Repository입니다. 여기서 궁금한것이 매번 패키징을 진행하느냐가 가장 궁금했었습니다.

k8s로 굉장히 유명하신 분의 블로그에 문의글을 남겼고, 친절하게도 답변을 해주셨습니다. Chart에 대한 Meta정보가 변경되지 않는한, 패키징을 매번 할 필요는 없어보입니다.
필자의 프로젝트에서는 사실 이미지 버전만 신규로 구워지고 해당 이미지를 배포하는 내용이라 values.yaml파일에서 충분히 커버가 가능합니다. 따라서 repo를 구성해뒀지만, 패키징파일이 크게 변경될일은 없을 것 같습니다.
끝.
