[Reactjs] AWS Codepipeline을 통한 배포
[Reactjs] AWS Codepipeline을 통한 배포
안녕하세요? 정리하는 개발자 워니즈입니다. 이번시간에는 CI/CD에 대해서 정리를 해보고자 합니다. 프로젝트를 진행하면서, 매번 수동으로 빌드를 수행했었고, 해당 파일을 S3로 올려주는 작업을 진행했었습니다. 그러다보니 굉장히 불편한 점이 많이 있었습니다.

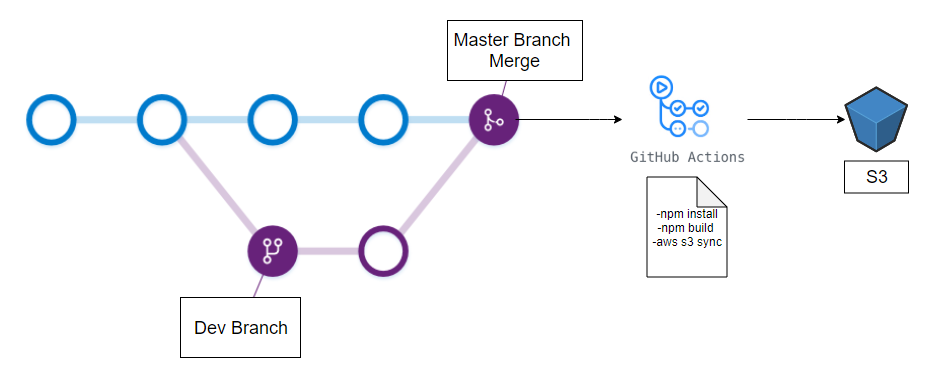
그래서 생각한 아이디어는 branch를 우선 2개(development & master)로 운영을 하고, 개발 브랜치에 푸시가 될 때는 빌드가 된 파일을 dev s3로 올려주고, master 브랜치로 pull request로 머지가 될 때, github actions를 통해서 prd s3로 올려주어 서비스를 하도록 하는 것이였습니다.

위에 보시는 것처럼 Master 브랜치로 pull request를 통해서 merge가 될때는 github actions가 수행되도록 yaml 파일을 작성해두었습니다. 필자의 블로그의 아래 내용을 참고 해주시기 바랍니다.
지난 글들은 아래를 참고 해주시면 됩니다.
- 리액트 정리 1편 : redux project 소개(1)
- 리액트 정리 2편 : redux project 소개(2)
- 리액트 정리 3편 : state & props
- 리액트 정리 4편 : S3 웹호스팅
- 리액트 정리 5편 : 소스 배포 – github actions
- 리액트 정리 6편 : 람다 이미지 리사이징
- 리액트 정리 7편 : CDN 적용
- 리액트 정리 8편 : 도메인 연결
- 리액트 정리 9편 : Codepipline을 통한 배포
1. GitHub Actions에서는 한개의 브랜치가 컨트롤이 가능하던데요?
저는 CI/CD는 Github actions로 끝내려 했습니다. 그런데 개발 브랜치에 개발 내용을 푸시를 하고나서 확인할 방법이 없었습니다. 물론 로컬에서 최대한 확인을 하고나서 서버상에 올려 체크를 하는것인데, 바로 운영에 올려서 확인할 방법이 도저히 생각나지 않았습니다.
Github Actions에서는 또한, 한개의 project에 대해서만 액션을 제공해주기 떄문에, 개발 브랜치에 또다른 CI/CD를 적용해야만 했습니다.
위의 내용에서 보시면, github actions에 대한 yaml 파일을 확인 할 수 있습니다.
name: React build
on:
push: # master Branch에서 push 이벤트가 일어났을 때만 실행
branches:
- master
브랜치를 master로 지정을 해두었기 때문에 Actions 자체는 master를 배포하는데 사용하기로 했습니다.
그렇다면, dev branch는 어떻게 빌드를 하고 배포를 할까요? 필자는 여기서 아마존 프리티어에서 제공해주는 서비스를 최대한 이용해보자고 마음먹었습니다.
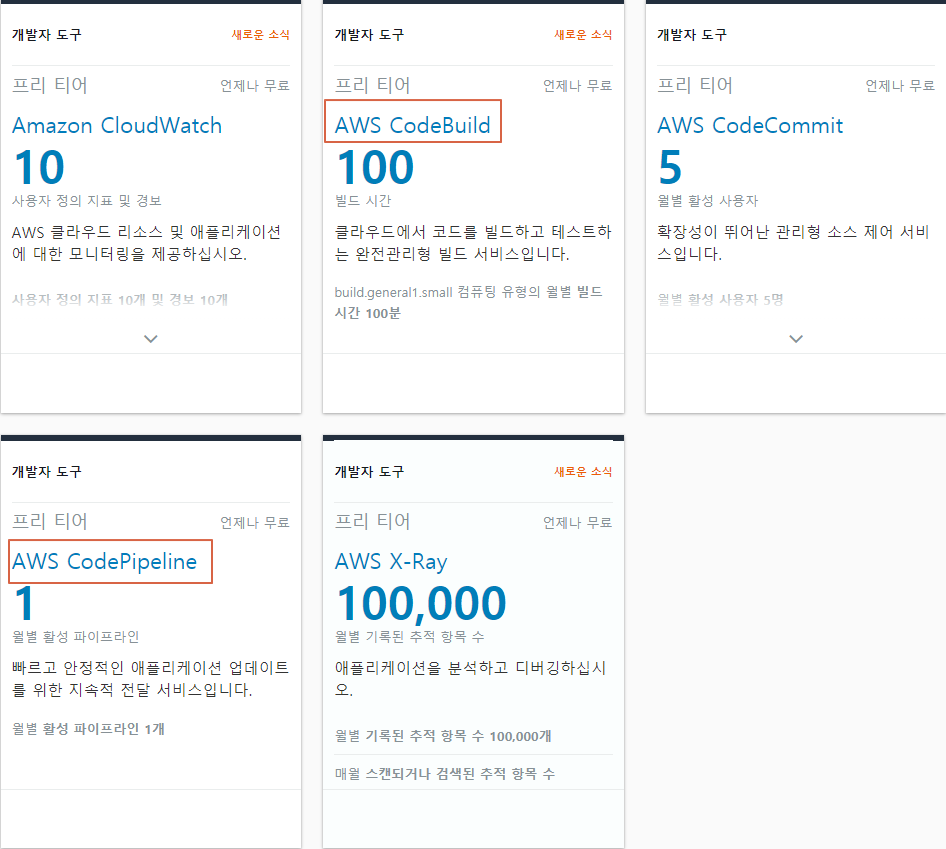
그리고 찾아보면 결과 아래와 같은 서비스들을 무료로 사용할 수 있었습니다.

사실, Code Deploy까지는 쓸 이유가 없는게, CodeBuild에서 S3로 업로드 할수 있는 내용이 있어서,따로 쓰지 않았습니다
2. aws CodePipeline과 CodeBuild 만들기
[AWS Console 접속] > [AWS CodePipeline 접속] > [파이프라인 생성] 클릭

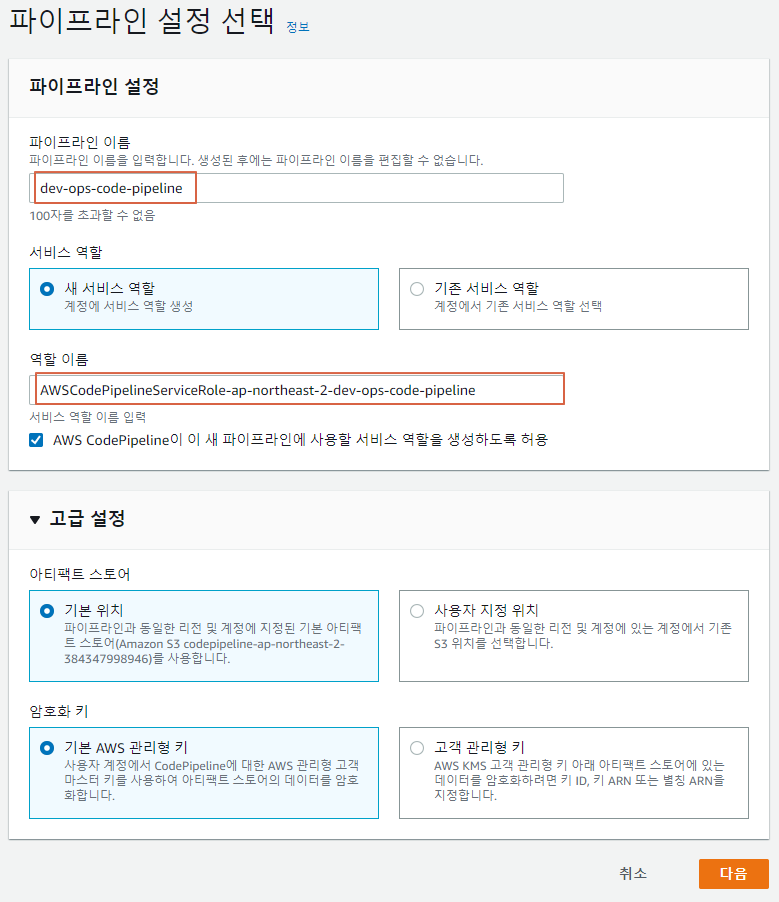
아래와 같이 셋팅을 해줍니다.
- 파이프라인 이름
- IAM 역할 필요 : 현재 역할이 없으므로 신규 생성합니다.
- 기본 위치 : github 소스를 pull받고 업로드할 S3를 지정해줍니다.(커스텀은 사용자 지정위치)
- 기본 AWS 관리형 키

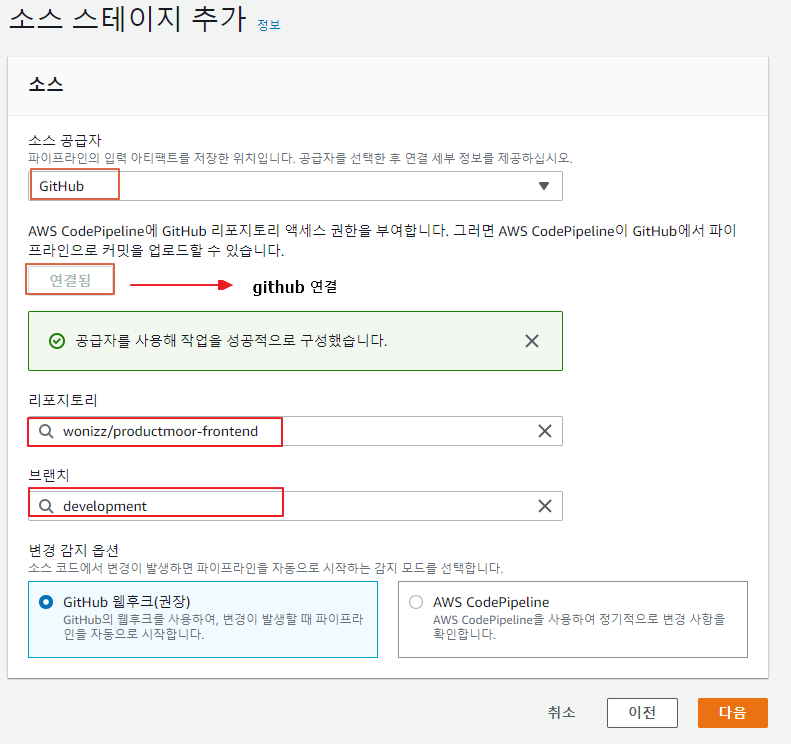
target 소스 위치가 github에 있기 때문에 oauth를 통해서 연결 지어주는 내용입니다. 손쉽게 클릭으로 github을 연동 할 수 있고, 연동을 하게 되면, 어떤 프로젝트와 어떤 브랜치를 사용할 것인지를 선택해 줍니다.
선택한 저장소의 브랜치에서 변경이 감지되면 파이프라인이 동작하기 위해서 Github 웹훅을 선택해줍니다.

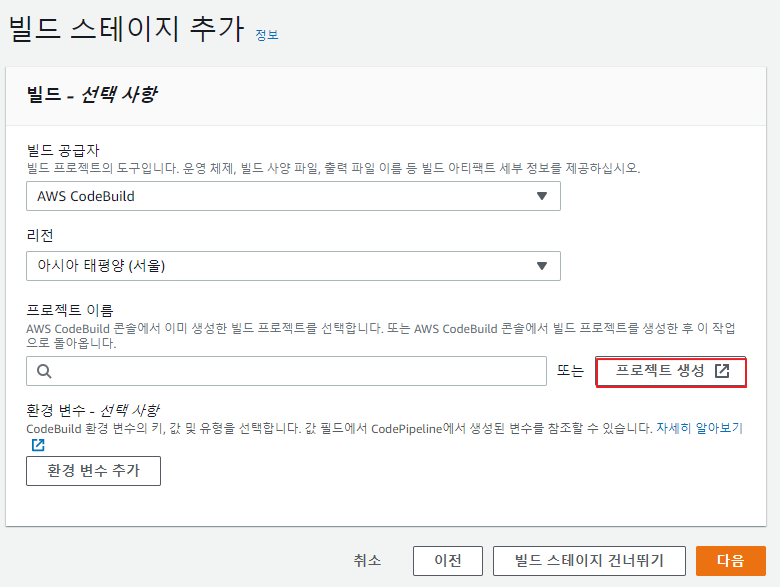
다음은 빌드내용입니다. CodeBuild를 사용하기로 했으니, 공급자는 CodeBuild를 선택해 줍니다. 현재는 CodeBuild에 대한 내용을 생성하지 않았기 때문에 신규로 생성해주기 위해서 프로젝트 생성을 클릭 해줍니다.
그럼 자연스럽게 CodeBuild로 이동해서 생성하는 화면이 나옵니다.

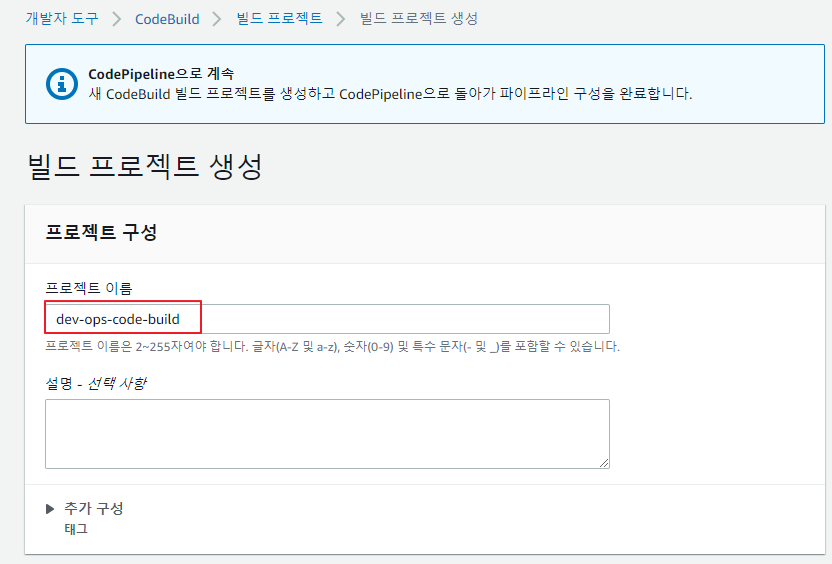
빌드할 프로젝트 이름을 입력합니다
- 프로젝트 이름

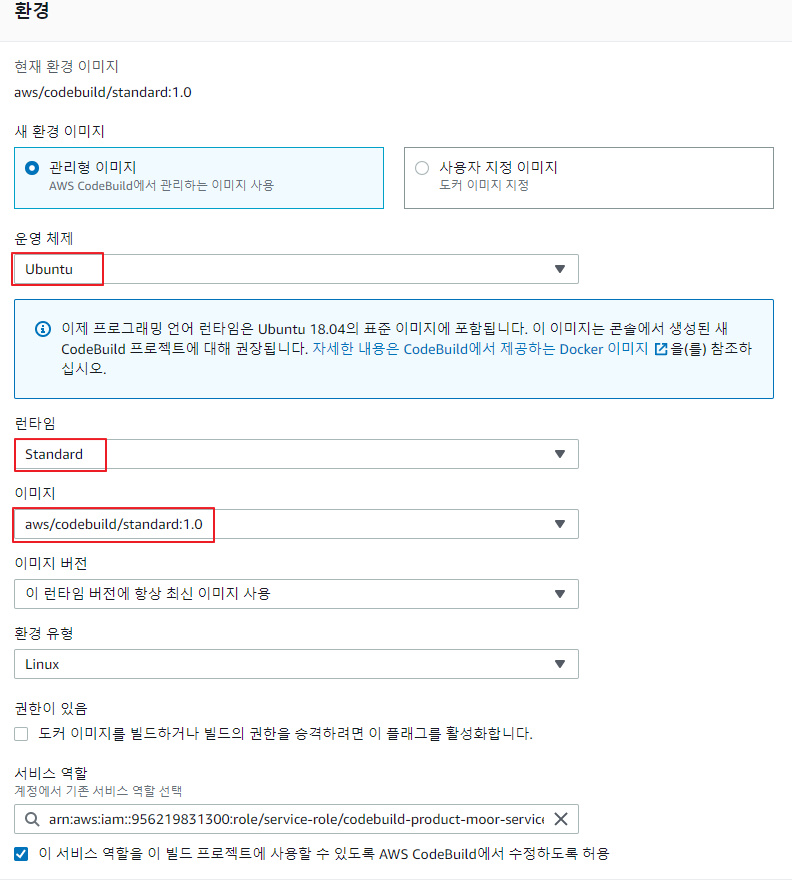
빌드할 환경을 설정하는 영역입니다.
필자는 운영체제를 Ubuntu로 했고 나머지는 기본값을 했습니다.

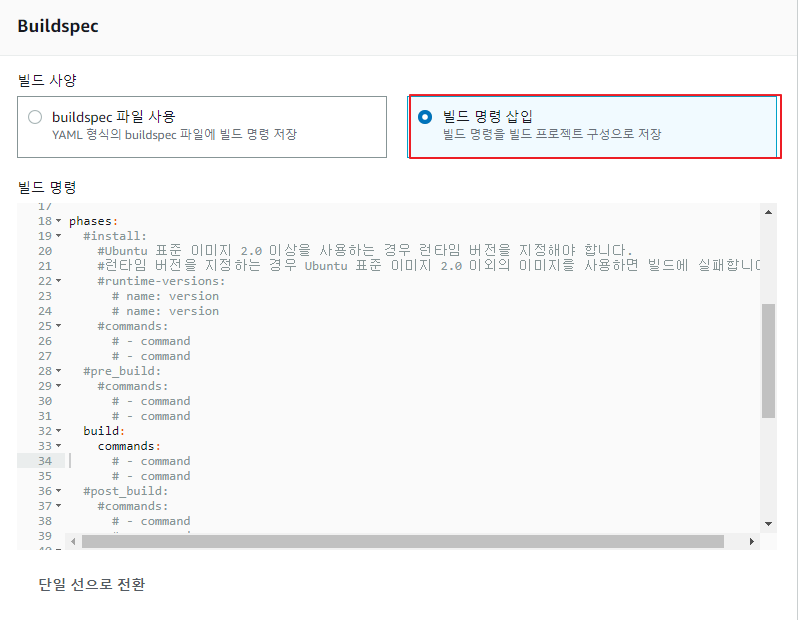
Build Spec같은 경우는 직접 입력해주는 방식을 선택했습니다.
version: 0.2
phases:
install:
commands:
- echo Insatlling NPM Packages and wget Enviorment File
- npm install
build:
commands:
- echo Build started on `date`
- npm run build
post_build:
commands:
- aws s3 sync ./build s3://dev-productmoor --acl public-read
artifacts:
files:
- '**/*'
name: build-$(date +%Y-%m-%d)
base-directory: build
cache:
paths:
- "node_modules/**/*"
하나씩 내용을 살펴보기로 하겠습니다.
version: 0.2
phases:
install:
commands:
- echo Insatlling NPM Packages and wget Enviorment File
- npm install
- npm install : package.json으로부터 필요한 내용을 받습니다.
build:
commands:
- echo Build started on `date`
- npm run build
- npm run build : 실제 소스파일을 컴파일해서 /build 폴더 하위로 빌드 파일을 생성합니다.
post_build:
commands:
- aws s3 sync ./build s3://dev-productmoor --acl public-read
- s3 업로드 : 빌드한 파일을 s3로 직접 업로드 합니다.
artifacts:
files:
- '**/*'
name: build-$(date +%Y-%m-%d)
base-directory: build
- build 파일 압축 후 업로드 : 배포 후 문제가 생겼을때를 대비하여, 항상 배포된 파일들은 zip파일로 압축하여 이력을 갖고 있습니다.
끝으로, 로그 관련된 내용은 cloudwatch를 선택하고 넘어갑니다.

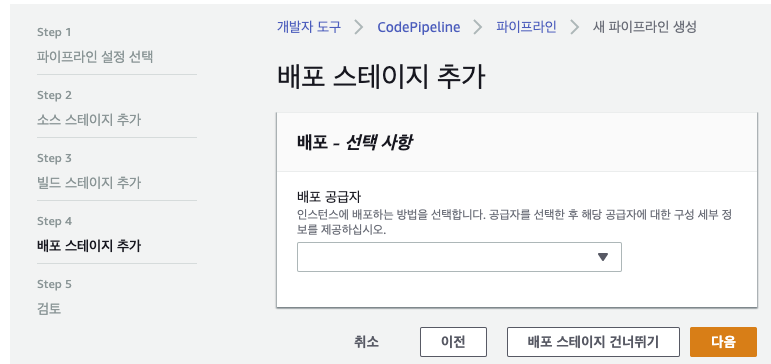
배포는 이미 Codebuild에서 수행하기로 했으므로(S3 업로드), 따로 구성을 하지 않고 넘어갑니다.
마지막으로 검토를 하게 되고 최종 생성을 클릭하여 생성합니다.
3. 빌드 테스트

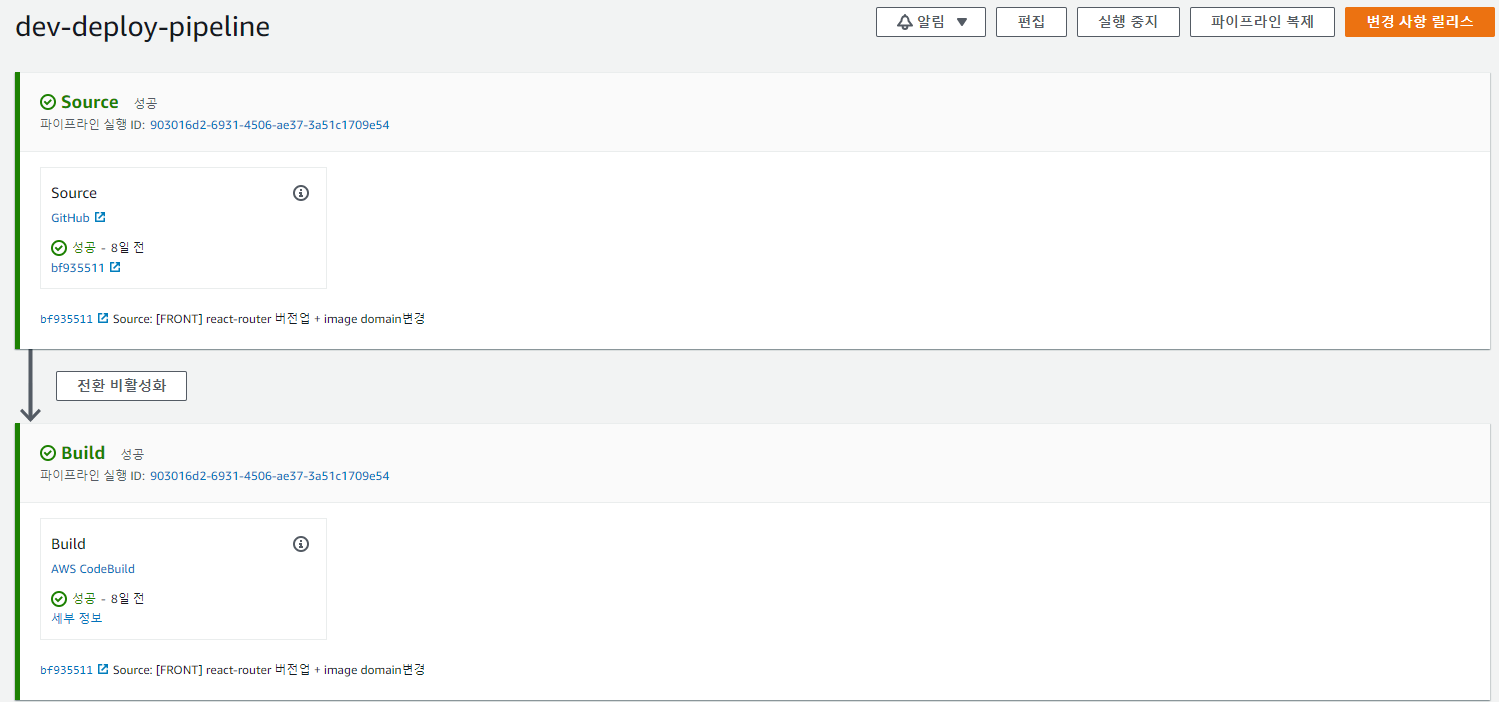
최종적으로 파이프라인을 생성하게 되면, source를 pull받고 codebuild를 수행하게 됩니다.
위와 같이 정상적으로 배포가 진행이 됩니다.
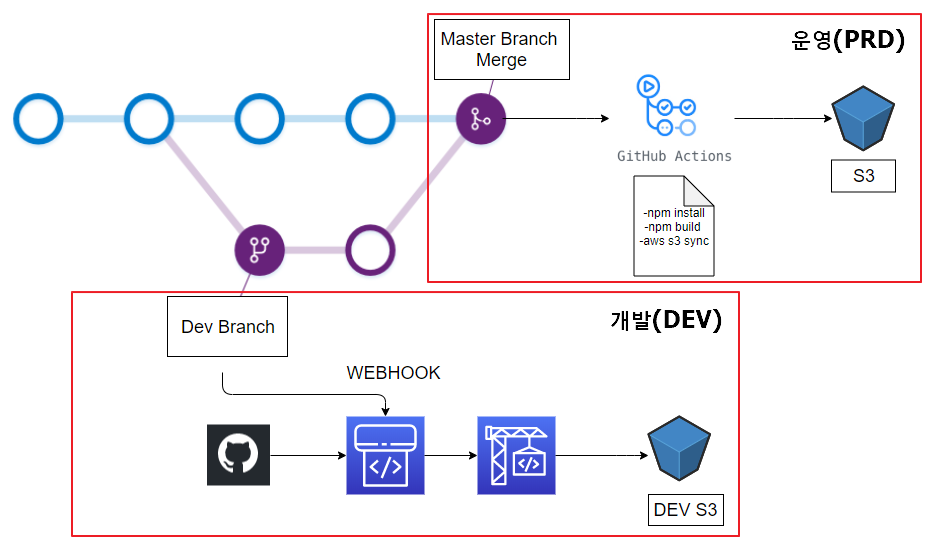
4. 최종 CI/CD 구성도
개발/운영으로 2개의 브랜치를 나눴고, 각기 다른 서비스(깃헙액션, 코드파이프라인)을 통해서 빌드와 배포를 구성했습니다.

위쪽이 운영용이고, 아랫쪽이 개발용입니다. 필자가 생각한 방식은 개발에서 검증이 다 마치면, code를 마스터로 pull request를 요청할 수 있고, 역시 웹훅 방식으로 github actions가 동작하면서 운영으로 바로 배포가 되도록 했습니다.
S3 앞단에 cloudfront가 있기 때문에 운영으로 잘못된 소스가 나가더라도, 캐시가 플러시 되지 않는한 문제가 생기지 않을것이라고 생각했습니다.
5. 마치며..
이번시간에는 CI/CD를 어떻게 구성하였는지에 대해서 정리를 했습니다. 확실히 AWS에서 제공해주는 서비스들을 사용하다보면 한개의 서비스를 만들어서 운영하는데까지 정말 편리하다고 생각이 듭니다. CI/CD를 구성해놓고 보니, 좀더 편리성을 찾고자 배포 알람에 대해서 생각해보게 되었습니다.
그래서 다음시간에는 AWS에서 최근에 서비스를 제공하는 Chatops를 통해서 Slack으로 연계하는 내용에 대해서 정리를 해보도록 하겠습니다.
