[Reactjs] AWS Route53을 통한 도메인 연결
[Reactjs] AWS Route53을 통한 도메인 연결
안녕하세요? 정리하는 개발자 워니즈입니다. 개인으로 진행하는 프로젝트가 드디어! 👏👏 도메인 연결만을 남겨두고 있습니다.

지금까지 했던 것을 다시 정리하면,
- 어플리케이션 제작(Reactjs)
- 이미지 오리진 서버 (S3)
- 이미지 캐시 서버 (CloudFront) : 람다 엣지 사용
- 인증서 작성(아마존 인증서)
- 인증서 연결(CloudFront – 아마존 인증서 연결)
- 도메인 연결(Route53 – CloudFront 연결)
인증서 연결에 대한 내용은 간략해서 따로 정리를 하지는 않았지만, CloudFront 관련 정리 포스팅에서 보시면,
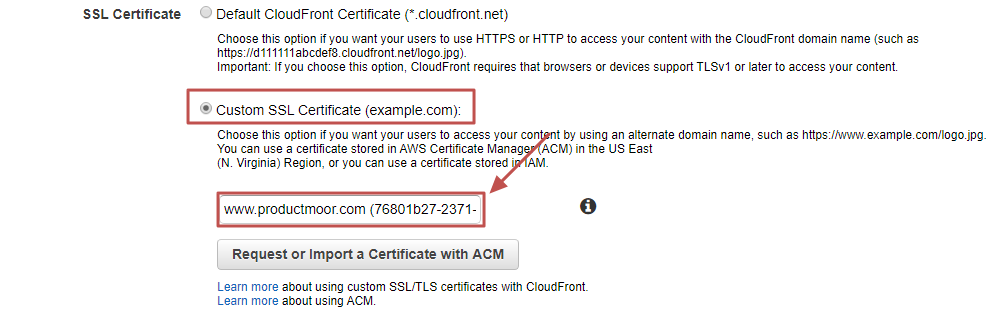
[CloudFront] > [Edit Distribution] > [SSL Certificate] > [Custom SSL Certificate] 선택하여 생성하신 인증서를 심어주면, 동작하게 됩니다.

지난 글들은 아래를 참고 해주시면 됩니다.
- 리액트 정리 1편 : redux project 소개(1)
- 리액트 정리 2편 : redux project 소개(2)
- 리액트 정리 3편 : state & props
- 리액트 정리 4편 : S3 웹호스팅
- 리액트 정리 5편 : 소스 배포 – github actions
- 리액트 정리 6편 : 람다 이미지 리사이징
- 리액트 정리 7편 : CDN 적용
- 리액트 정리 8편 : 도메인 연결
- 리액트 정리 9편 : Codepipline을 통한 배포
1. Route53이란 무엇인가요?
자 그럼, 이제 Route53이 어떤 서비스 인지 간략하게 정리를 해보도록 하겠습니다.
Route53이란 ec2, elb, s3 cloudfront와 연동가능한 dns서비스를 말합니다.
아쉽게도 프리티어에서는 사용이 불가한 서비스 입니다. 필자도 해당 블로그를 운영하면서 동시에 CLoudFront + Route53 조합으로 가려고 해봤는데, 비용이 발생하는걸로 바로 포기를 했습니다.
운이 좋게 개인 프로젝트를 진행할 기회가 생겨서 이번기회에 Route53을 사용해볼 수 있었습니다.
쉽게 이야기해서 DNS를 제공해주는 서비스라고 보시면됩니다. DNS라는 것은 사용자 입장에서 IP를 외워 둘수 없기 때문에 알기 쉬운 도메인과 해당 인스턴스 혹은 ELB등을 연결지어주는 서비스라고 보시면됩니다.
1-1. 도메인 연결하는 방법
- A Record
일반적으로 많이 사용하는 IPv4방식(예 – 123.123.456.456)의 IP주소로 연결해 줍니다. 현재 가장 많이 쓰이고 있는 방법입니다.
- AAAA Record
IPv6방식(예 – 1234:2345:3456:4567:5678)의 IP주소에 연결을 하여 줍니다. IPv6의 주소를 사용하고 있는 경우에만 관련됩니다.
- CNAME Record
별칭이라는 이야기를 하는데, 쉽게 말씀드리면 다른 도메인 주소를 지정한 주소로 연결할 수 있게끔 해줍니다.
- DDNS Record
개인 서버를 운영하거나 공인 IP가 유동적인 경우에는 변경된 아이피 주소를 주기적으로 갱신하여 줍니다. A Record방식과 연결방식에는 차이가 없지만 자동으로 변경된 아이피를 갱신하는냐, 아니면 직접 입력을 하느냐의 차이입니다.
- 웹 포워딩
아이피주소가 아닌 웹 주소로 직접 연결을 합니다. 웹 포워딩의 장점은 복잡한 주소를 한번에 연결할 때 편합니다. 하지만 원래 주소를 감춰서 보여주지 못합니다. (억지로 감추면 멀쩡한 웹페이지 해상도가 꼬이는 등 별별 현상이 다 일어나더군요.)
위의 방식들은 원래의 주소(IP주소)를 감춰서 보여주기 때문에 원래의 주소가 노출 될 일은 없지만 웹 포워딩은 원래 주소가 노출되는 불편한 점을 가지고 있습니다.
2. Route53과 CloudFront 연결하기
Route53을 연결하기에 앞서서 CloudFont에서 해야될 선작업을 먼저 정리하겠습니다.
- CloudFront 수정
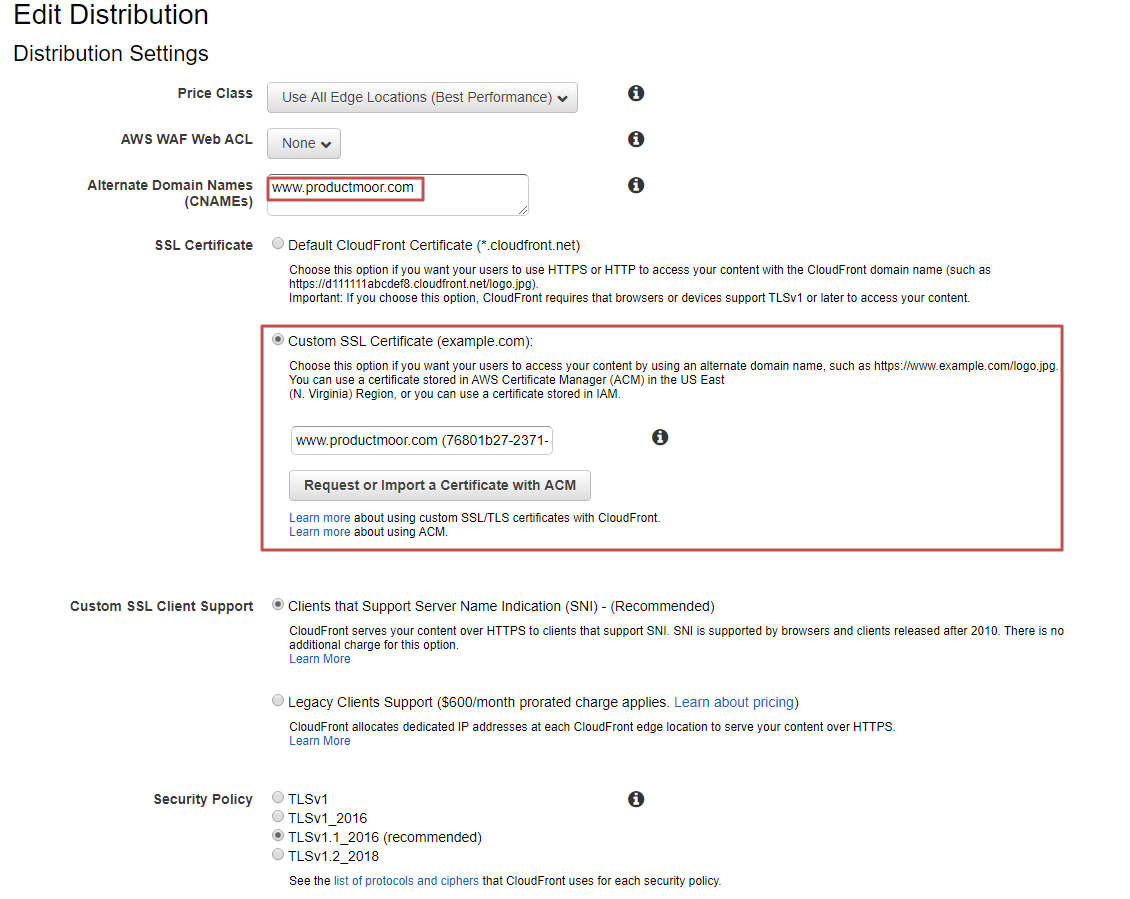
[CloudFonrt] > [Edit Distribution] 을 클릭합니다.

그리고 나서, 위에 보시는 것처럼 Alternate Domain Names를 입력해줍니다. 그 아래 빨간 박스는 위에서 설명드린 ACM 인증 관련 된 내용입니다.
- Route53 도메인 연결
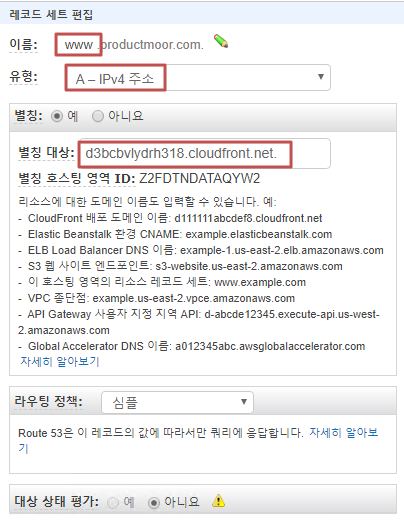
[Route53] > [Hosted Zones] 을 클릭합니다. 기존에 domain을 Route53을 통해서 생성하였기 때문에 호스팅 영역에 존재하는 목록이 있습니다. 해당 목록을 클릭하고 들어갑니다. [레코드 세트 생성] 을 클릭한뒤에 아래와 같이 원하는 도메인 이름을 선정합니다.
- 이름 : www.productmoor.com
- 유형 : A – IPv4 주소
- 별칭 : 예
- 별칭 대상 : 클라우트 프론트 주소

입력을 한 뒤, 저장을 합니다.
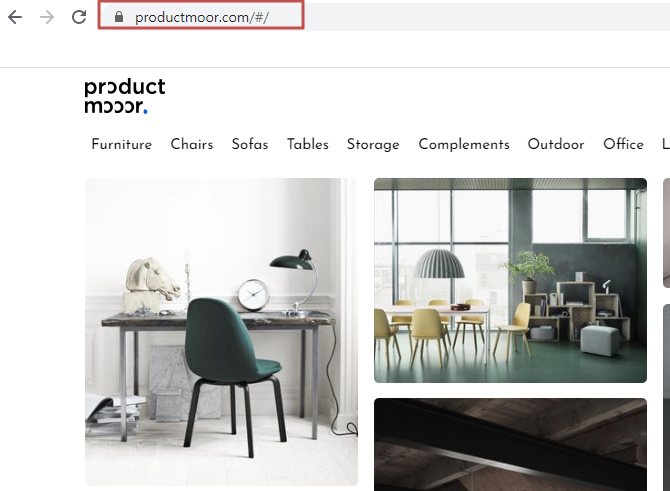
- 테스트
https://www.productmoor.com 으로 접속을 해봅니다.

정상적으로 인증서도 노출이 되고, 서비스도 잘 되는 것을 볼 수 있습니다.
3. 마치며..
드디어.. 필자가 지난 3개월정도 제작한 어플리케이션에 대하여 서비스를 하기 시작했습니다. 아직은 미흡하지만, 그래도 처음으로 제작하는 리액트 어플리케이션이였고 서버리스로 구성을 하면서 AWS 서비스에 대해서 이것저것 배울 수 있는 좋은 기회였던 것 같습니다.
더군다나, 여러가지 목표도 생기기 시작했습니다. 이번에 깃헙을 통해서 어플리케이션을 제작했는데 대다수의 외부 개발자들이 1일 1커밋을 목표로 하시는 분들이 많이 있는것 같습니다. 저는 아직은 그렇게 까지는 못하더라도 1주일 2회 커밋이라도 노력을 해볼 예정입니다.
추가적으로 아마존 서비스들이 무궁무진하게 많아서, 여러가지 서비스들에 대해서 좀더 알아 보는 것이 목표로 생겼습니다. AWS 에서의 어플리케이션 개발은 전통적으로 수행하던 개발보다 확실히 편리해진 것 같습니다.
개발자가 하나하나 신경써줘야될 부분들을 매니지드로 넘기면서 동시에 인프라까지 관리를 할 수 있는 것 같습니다.
총 8편으로 구성된 이번 포스팅에서 미흡한 부분도 있지만, 중간중간 업데이트를 할 예정입니다. 많은 관심 부탁 드립니다^^
