[Reactjs] AWS CloudFront를 통한 CDN 적용
[Reactjs] AWS CloudFront를 통한 CDN 적용
안녕하세요? 정리하는 개발자 워니즈입니다. 이번시간에는 AWS의 CDN 서비스인 CloudFront 에 대해서 정리하도록 하겠습니다.

지난 글들은 아래를 참고 해주시면 됩니다.
- 리액트 정리 1편 : redux project 소개(1)
- 리액트 정리 2편 : redux project 소개(2)
- 리액트 정리 3편 : state & props
- 리액트 정리 4편 : S3 웹호스팅
- 리액트 정리 5편 : 소스 배포 – github actions
- 리액트 정리 6편 : 람다 이미지 리사이징
- 리액트 정리 7편 : CDN 적용
- 리액트 정리 8편 : 도메인 연결
- 리액트 정리 9편 : Codepipline을 통한 배포
필자가 진행하는 토이프로젝트는 이미지들이 주를 이루는 웹페이지입니다. 이미지들을 S3에 적재를 하고 해당 URL로 호출을 홰서 화면에 노출시켜주는 것입니다.
그런데, 이미지들이 모두 원본으로 올라가있고, 더군다나 사이즈가 굉장히 크기 때문에 사용자 경험에서 최악을 제공했습니다.
아무래도 Cache Layer 가 필요한 시점이였고, 가장 손쉽게 적용할 수 있는 것이 AWS의 CloudFront라고 생각했습니다.
1. CloudFont란 무엇인가요?
빠르고 고도로 안전하며 프로그래밍 가능한 콘텐츠 전송 네트워크(CDN)
Amazon CloudFront는 개발자 친화적 환경에서 짧은 지연 시간과 빠른 전송 속도로 데이터, 동영상, 애플리케이션 및 API를 전 세계 고객에게 안전하게 전송하는 고속 콘텐츠 전송 네트워크(CDN) 서비스입니다.
CloudFont는 다른 AWS의 서비스 와도 통합이 됩니다. 필자는 S3를 Origin으로 사용하고 CloudFront가 CDN역할을 하여 엣지 서비스를 하는 것으로 서비스를 연결할 예정입니다.
2. CloudFront 설정 방법
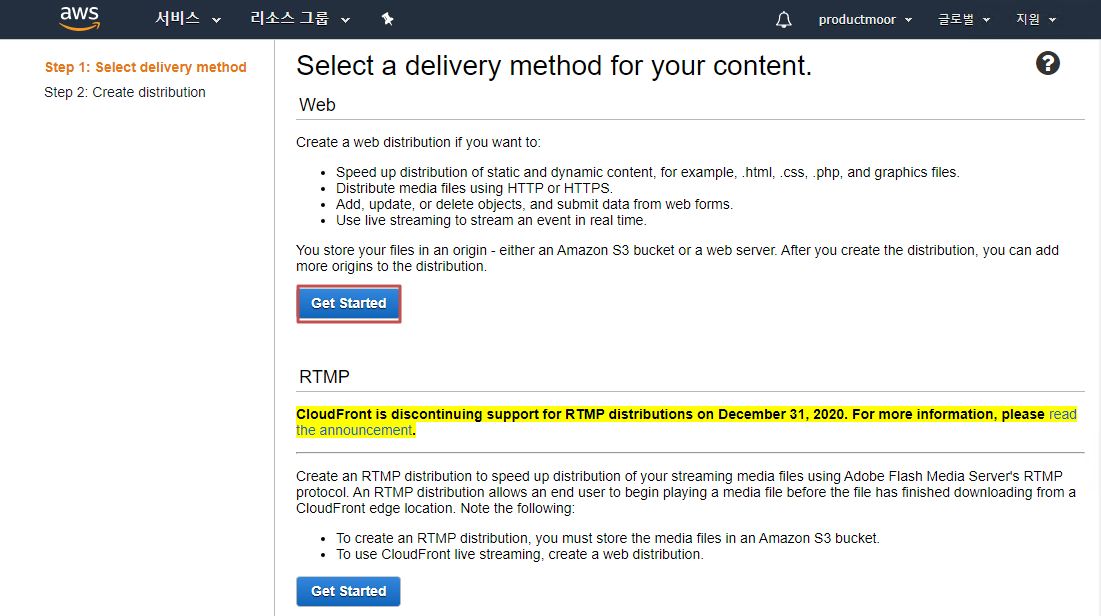
[AWS Console 접속] > [CloudFront 접속] > [Create Distribution 클릭]

- 첫번째는 .html, .css, .js 등의 배포 속도를 높이는 기능입니다.
- 두번째는 Adobe Flash Media Server의 RTMP 프로토콜을 사용하여 스트리밍 미디어 파일의 배포 속도를 높이는 서비스인데, 2020년 12월 31일부로 EOS 된다고 합니다.

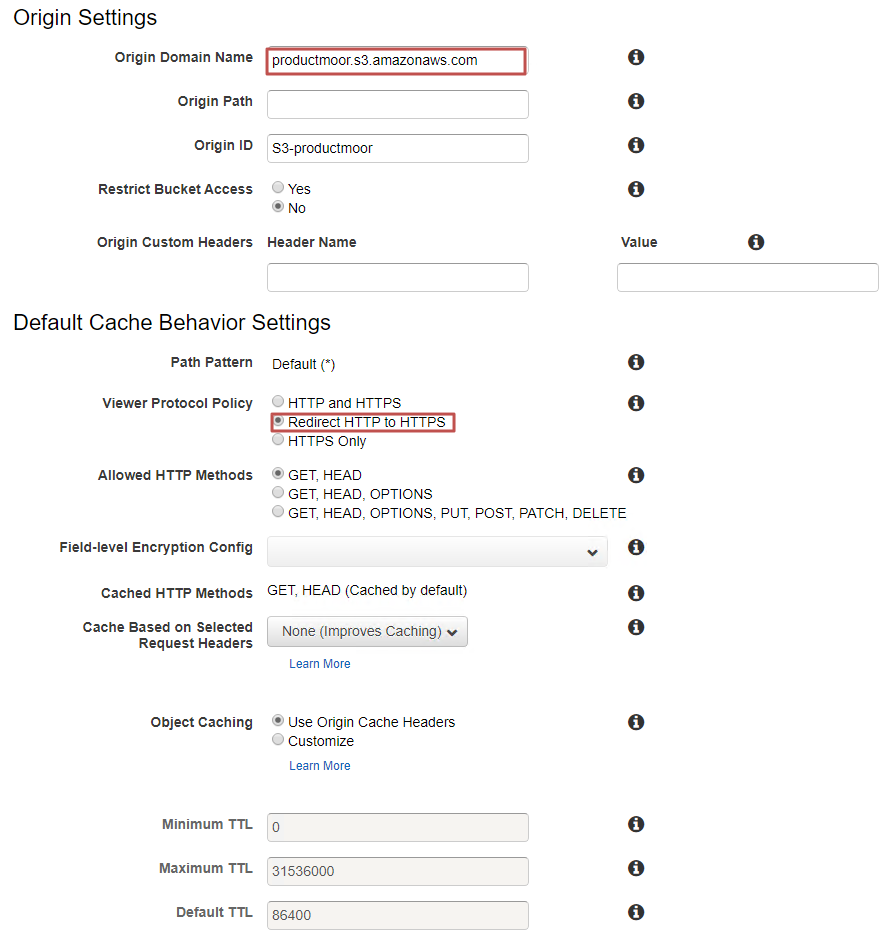
[Create Distribution] 으로 들어오게 되면, 위와 같은 화면이 보입니다. 화면상에서는 크게 3개의 셋팅으로 구성되어있습니다.
- Origin Settings : 오리진을 어느곳으로 Mapping을 할 것인가요?
- Default Cache Behavior Settings : Cache 정책 및 Layer에 대한 셋팅은 어떻게 할것인가요?
- Distribution Settings : WAF, 인증서, Root Object에 대한 셋팅은 어떻게 할 것인가요?
사실 위에서 빨강 박스 표시해둔곳만 셋팅하고 넘어가면됩니다. 추후에 인증서 + 도메인 연결을 위해서 변경을 수행합니다.

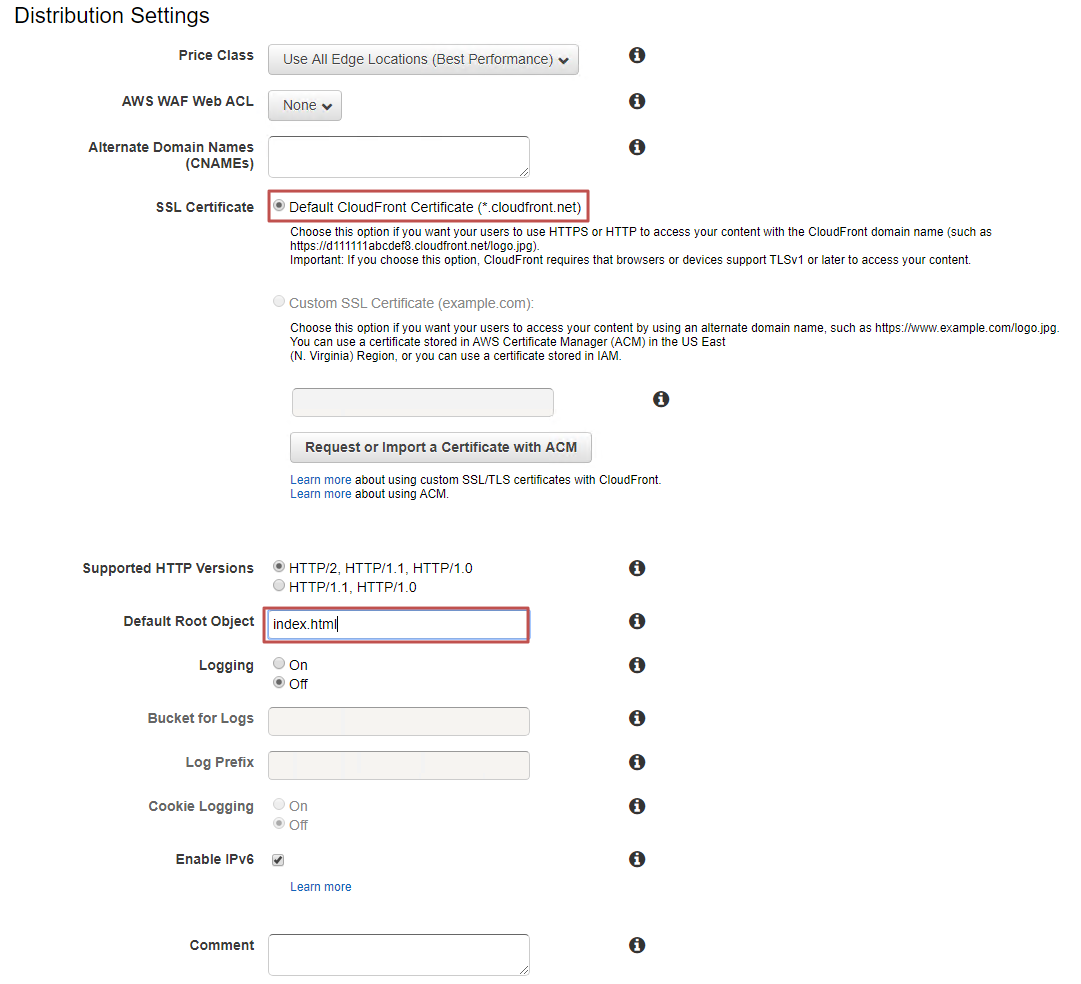
- Price Class – 퍼포먼스에 비례해서 가격이 오릅니다.
- Alternate Domain Names – 해당 Distribution을 통해 사용할 도메인을 등록 해 줍시다.
- SSL Certificate – Custom SSL Certificate를 선택하면 ACM에서 설정한 인증서를 불러올 수 있습니다.
[Distribution Settings] 에서 위와 같이 셋팅합니다. 아직 인증서를 발급 받지 않았기 때문에 기본 cloudfront 인증서와 Root Object에서 “index.html” 을 입력해줍니다.
모든 셋팅이 완료 되면 우측하단에 [Create Distribution] 을 클릭하여 최종 CloudFront에 대한 배포를 수행합니다.

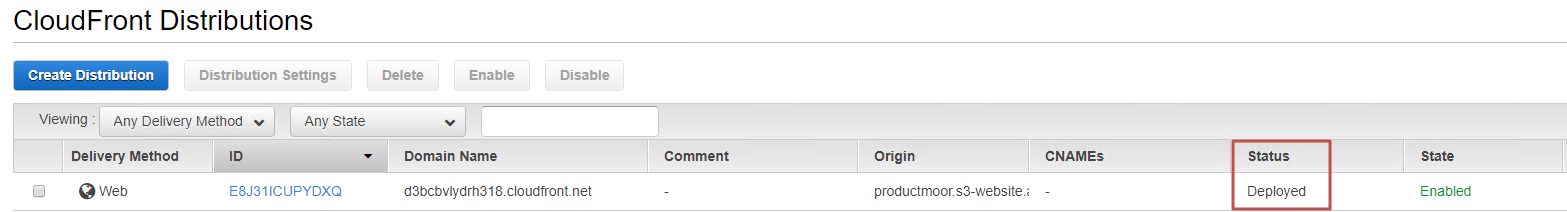
대략 10분이 지나면, 위의 메시지와 같이 상태코드가 [Deployed]로 변경이 됩니다. 그렇게 되면 Cloudfront를 통해서 S3의 내용을 캐싱을 하여 내려받게 됩니다.
3. 테스트 수행하기
정상적으로 Distribution이 완료가 되면, 다음과 같이 Cloudfront 도메인을 통해서 접속을 수행해봅니다. 필자 같은 경우 S3의 이미지들이 올려져 있고, 또한, reactjs로 build한 파일들이 올려져 있습니다.
모든 내용은 public access가 가능하도록 셋팅이 되어있습니다.
아직 도메인을 달아서 cloudfront 도메인을 공유 하지 못하지만, 정상적으로 호출이 수행됩니다! 이제 추가적으로 할 작업은 cloudfront에 ACM(인증서)를 셋팅하고 앞단에 Route53을 통해서 도메인을 연결하면됩니다.
Route53 -> CloudFront(With ACM) -> S3 의 순서로 호출이 수행됩니다.
4. 마치며…
필자가 지금까지 Reactjs앱을 제작하고, S3 웹호스팅을 통해서 직접 S3에서 호출을 수행하였습니다. 그러던중에 캐시 레이어가 필요하여 CloudFront를 도입하게 되었고 마지막 작업으로 ACM(인증서)와 Route53으로 최종 도메인 연결 작업을 할 예정입니다.
구축부터 인프라 구성까지 서버리스로 구성하다보니 최대한 개발에만 집중할 수 있었고, 확실히 아마존 서비스가 편리하게 구성이 되어있다는 걸 다시한번 더 느끼게 되었습니다.
다음 이시간에는 ACM과 Route53을 통한 도메인 연결에 대해서 정리하겠습니다.
