[Reactjs] S3 웹호스팅 이용하기
[Reactjs] S3 웹호스팅 이용하기
안녕하세요? 정리하는 개발자 워니즈입니다. 이번시간에는 지난 시간까지 제작한 Reactjs 소스를 어떻게 외부에 서비스를 할지에 대한 고민들을 정리 하려고 합니다. 지금까지 개발을 하면서 AWS EC2 인스턴스에 npm 명령어를 이용해서 development 용으로 올려 두었었습니다.
필자도 이번에 리액트를 처음 개발해봤고, 개발 자체는 익히면 어렵진 않은데, 서비스 운영을 어떠한 방식으로 할지가 궁금했습니다. 그래서 Facebook 에 react korea user group 에 글을 게재 하게 되었습니다.
지난 글들은 아래를 참고 해주시면 됩니다.
- 리액트 정리 1편 : redux project 소개(1)
- 리액트 정리 2편 : redux project 소개(2)
- 리액트 정리 3편 : state & props
- 리액트 정리 4편 : S3 웹호스팅
- 리액트 정리 5편 : 소스 배포 – github actions
- 리액트 정리 6편 : 람다 이미지 리사이징
- 리액트 정리 7편 : CDN 적용
- 리액트 정리 8편 : 도메인 연결
- 리액트 정리 9편 : Codepipline을 통한 배포

질문) React를 빌드하고 나면 /build/ 라는 폴더내에 index.html 파일과 css/js등이 남게 됩니다. 이런가운데 EC2를 이용해서 서비스를 하는지 아니면 S3의 웹호스팅을 이용하는지 문의드립니다.
글을 쓰자마자 정말 많은 분들께서 도움을 주셨습니다. 이 포스팅을 빌어 감사하다는 말씀 전해 드립니다. 기본적으로 SPA(Single Page Application) 형식으로 만드는 어플리케이션들은 대게 S3 + CloudFront + ACM(인증) + Rounte53(DNS)조합으로 많이 가는 것 같습니다.

EC2에 서비스를 올린다면, 어찌됐든 nginx혹은 express등의 자체 서버를 기동한 뒤 거기에 /build/ 폴더를 구동하는 방식이라 필자는 최대한 비용효율적인 S3 웹호스팅을 이용하기로 했습니다.
1. S3 웹호스팅 사용하기
필자의 소스는 back DATA를 ES(Elastic Search)에서 적재하고, 이미지들은 S3에 올려주어 호스팅하고 있었습니다. 그래서 기존에 S3가 존재했기 때문에, 거기서 같이 application 까지 호스팅을 해주는 방식이 좋을 것이라고 판단했습니다.
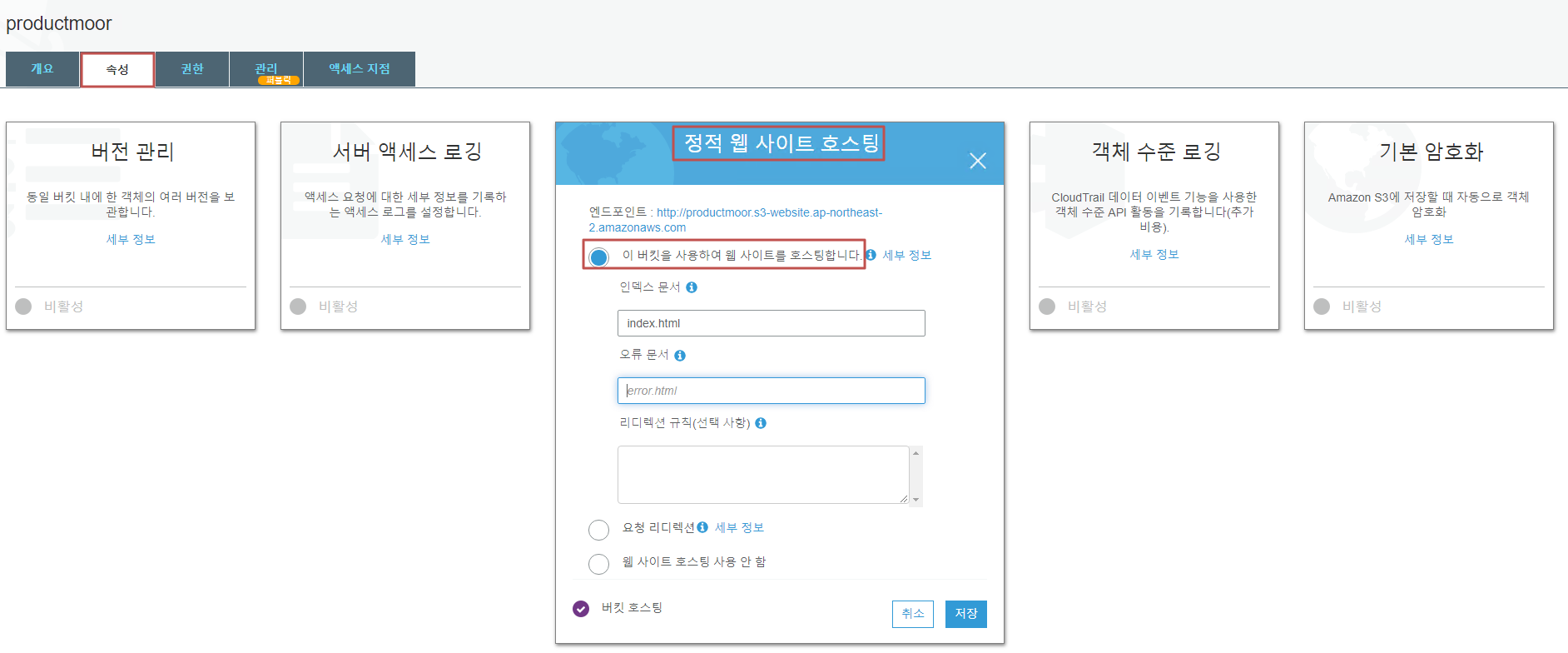
- 웹호스팅 설정하기
[속성] > [정적 웹 사이트 호스팅] > [이 버킷을 사용하여 웹 사이트를 호스팅 합니다.] > [저장]

index.html 파일을 기본적으로 서비스 하기 때문에, Document root를 index.html로 지정을 해줍니다.
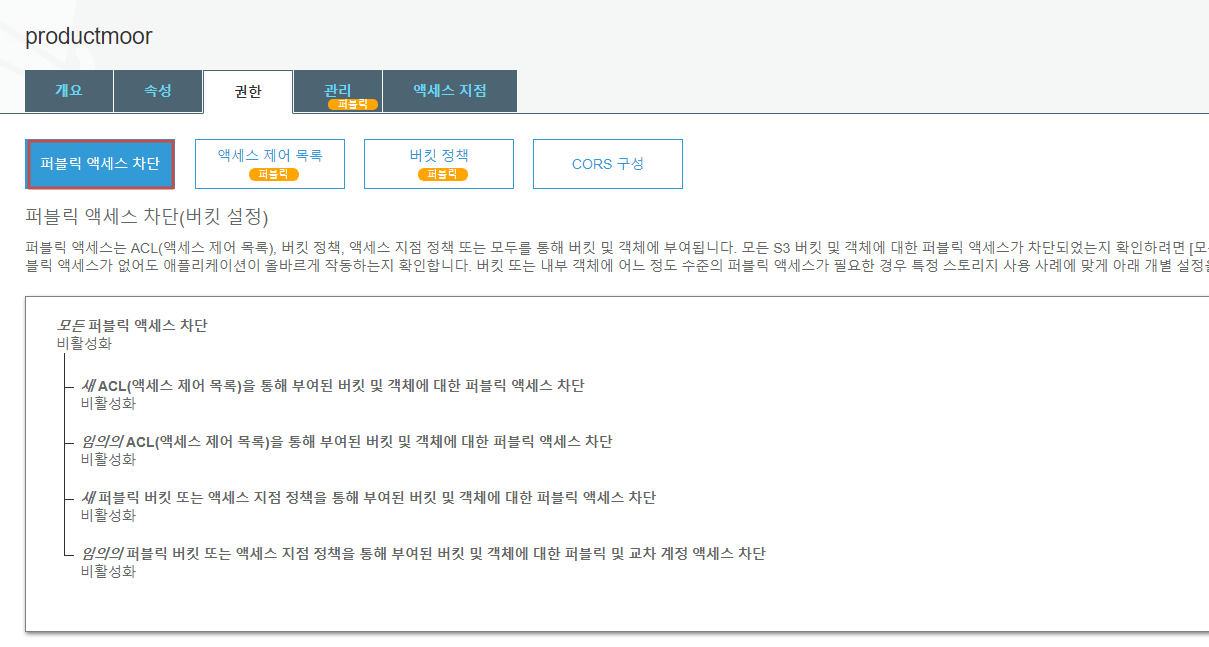
- 파일 업로드 및 권한 설정
[권한] > [퍼블릭 액세스 차단] > [모두 해제] > [저장]

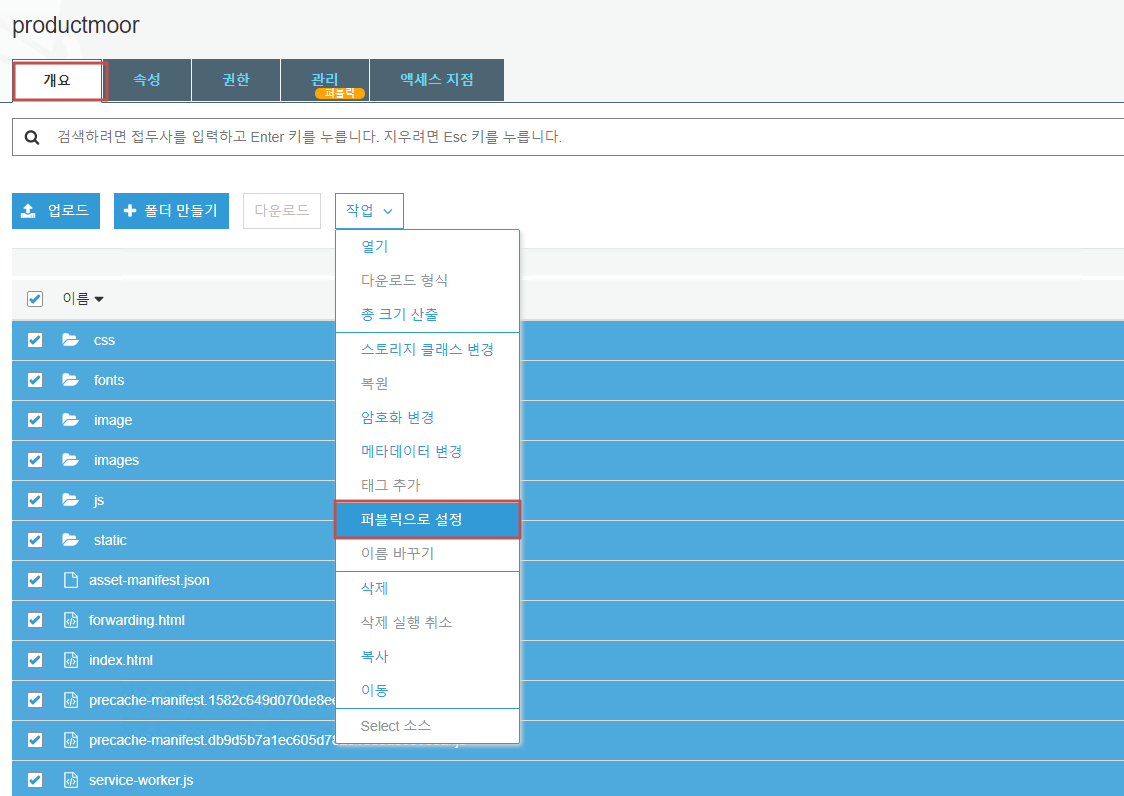
[개요] > [업로드 파일 모두 선택] > [작업] > [퍼블릭으로 설정]

이제 모든 준비가 되었습니다. 테스트를 통해서 정상적으로 어플리케이션이 구동하는지 테스트를 진행하면됩니다.
2. 빌드 배포는 어떻게 하나요?
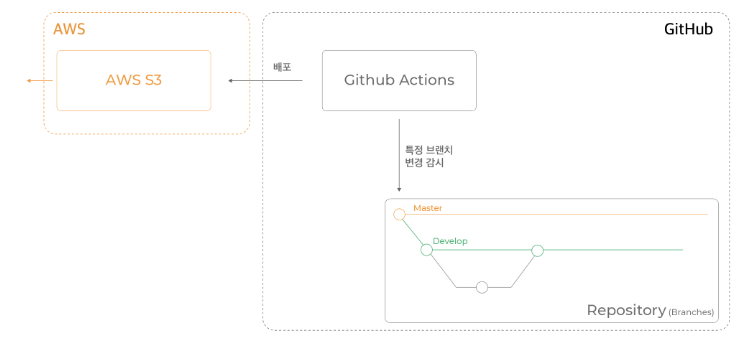
사실 위에서 이야기한 내용은 필자가 수동으로 로컬 PC에서 build를 수행하고 결과물을 직접 S3에 업로드 해주어 서비스를 연결했습니다. 지난 포스팅 내용중에 github action을 통해서 빌드 수행 후, S3로 업로드 해주는 내용까지 정리를 해두었습니다. 아직 서비스에 연결은 안했지만, master 브랜치로 머지가 되는 순간 수행되도록 셋팅을 해볼까 합니다.

3. 마치며…
S3를 통해 웹호스팅을 하게되면서, origin이 S3이다보니, CDN서비스가 필요해지게 되었습니다. 그렇다면, AWS에서 제공해주는 CloudFront를 S3 앞에 붙이면됩니다. 그러면, 엣지 서비스가 되기 시작하는것인데 도메인(Rounte53)을 생성하고, 해당 도메인을 엣지에 연결해줍니다.
중간에 ACM(AWS Certification Manager)를 통해서 https 인증까지 CloudFront에 연결을 해주면 정상적으로 서비스가 될 것같습니다.
다음 이시간에는 CloudFront를 생성하여 S3에 연결하는 내용을 정리하도록 하겠습니다.
